Mặc dù có rất nhiều ứng dụng và dịch vụ lập bản đồ ngoài kia để đưa bạn từ điểm A đến điểm B, vua bản đồ dứt khoát là Google Maps. Tôi sử dụng nó trên máy tính, máy tính bảng và 90% thời gian trên điện thoại thông minh của tôi. Nó có dữ liệu tốt nhất, các tùy chọn điều hướng và định tuyến nhất và các tính năng thú vị như Chế độ xem phố và đi bộ, đi xe đạp và thông tin vận chuyển hàng loạt.
Nhưng nếu bạn cần sử dụng bản đồ hoặc chỉ đường bên ngoài trang web Google Google thì sao? Giả sử bạn có trang web đám cưới của riêng bạn hoặc một blog cá nhân và khách có thể truy cập trang web của bạn, nhập địa chỉ họ sẽ đến và tự động nhận chỉ đường đến địa điểm sự kiện!
Vâng, có một vài cách bạn có thể thực hiện để hoàn thành việc này. Cách dễ nhất là chỉ cần nhúng bản đồ vào trang web của bạn bằng mã nhúng được tạo bởi Google Maps. Cách thứ hai là một chút kỹ thuật, nhưng tùy biến và năng động hơn. Tôi sẽ đề cập đến cả hai phương pháp dưới đây.
Nhúng Google Map
Nếu bạn chỉ muốn hiển thị chỉ đường từ vị trí này sang vị trí khác, điều dễ nhất là làm nhúng bất kỳ bản đồ nào bạn đang xem bằng mã nhúng. Đầu tiên, hãy tiếp tục và thiết lập bất kỳ hướng nào bạn muốn trong Google Maps và sau đó nhấp vào biểu tượng bánh răng ở dưới cùng bên phải của trang.

Bấm vào Chia sẻ hoặc nhúng bản đồ và sau đó bấm vào Bản đồ nhúng chuyển hướng. Tại đây, bạn có thể chọn kích thước cho bản đồ của mình và sau đó sao chép mã iframe và thả nó vào bất kỳ trang web nào bạn muốn.

Nhược điểm duy nhất của phương pháp này là người dùng chỉ nhìn thấy một bản đồ tĩnh. Trong phương pháp thứ hai bên dưới, bạn có thể tạo một biểu mẫu theo đó người dùng có thể nhập bất kỳ địa chỉ bắt đầu nào và nó sẽ tạo bản đồ từ địa chỉ đó đến địa chỉ đích bạn chọn.
Tạo biểu mẫu Google Maps
Để minh họa ý của tôi về phương pháp thứ hai, hãy tiếp tục và nhập địa chỉ Hoa Kỳ vào ô bên dưới để nhận chỉ đường từ vị trí của bạn đến nhà tôi:
Tuyệt không? Bạn có thể dễ dàng tạo biểu mẫu nhỏ này trên bất kỳ trang web, blog hoặc bất cứ nơi nào bạn có thể đặt một số mã HTML! Điều này cũng rất tốt cho các trang web doanh nghiệp nhỏ vì bạn có thể đưa nó lên trang liên hệ của mình và mọi người có thể nhận chỉ đường nhanh chóng, thay vì phải sao chép địa chỉ của bạn, mở một cửa sổ mới và sau đó nhập địa chỉ bắt đầu của họ.
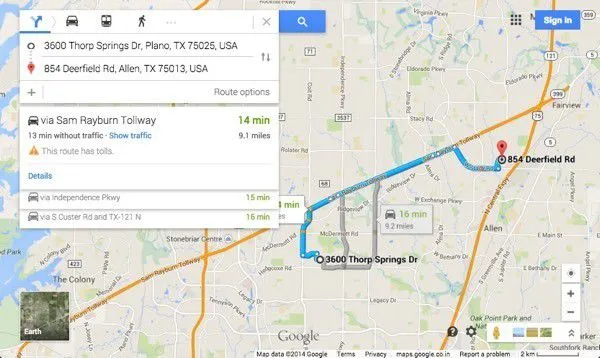
Vì vậy, làm thế nào để chúng ta đi về việc tạo hộp hướng dẫn sửa đổi này? Đầu tiên, chúng tôi sẽ cần phải có cú pháp chính xác cho URL mà Google sử dụng cho chỉ đường. May mắn thay, chúng ta có thể tìm ra điều đó bằng cách nhận chỉ đường giữa hai địa điểm và sau đó chỉ cần sao chép URL từ thanh địa chỉ. Bạn cũng có thể nhấp vào biểu tượng bánh răng nhỏ ở góc dưới bên phải của trang và chọn Chia sẻ hoặc nhúng bản đồ.

Tab liên kết Chia sẻ sẽ chứa URL, là cùng một URL trong thanh địa chỉ trình duyệt của bạn. Tôi đã đi trước và dán toàn bộ URL bên dưới chỉ để cho bạn thấy nó trông như thế nào.

https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025,+USA/ 854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / @ 33.1125686, -96.7557749,13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Rất tiếc! Điều đó khá dài! Có rất nhiều thứ trong đó, hầu hết trong số đó không có ý nghĩa gì! Các tham số URL của Google Maps được sử dụng rất đơn giản và dễ dàng, nhưng cấu trúc URL mới khá phức tạp. Rất may, bạn vẫn có thể sử dụng các tham số cũ và Google sẽ tự động chuyển đổi chúng thành phiên bản mới. Để xem những gì tôi có ý nghĩa, hãy kiểm tra liên kết dưới đây.
http://maps.google.com/maps?saddr=start&daddr=end
Đi trước và cho nó một shot. Đặt một địa chỉ trong dấu ngoặc kép cho địa chỉ bắt đầu và kết thúc và dán URL vào trình duyệt của bạn! Tôi đã thay thế bắt đầu bằng thành phố New Orleans của mình và kết thúc bằng Houston, TX, vì vậy đây là URL chỉ đường trên Google Maps của tôi trông như sau:
http://maps.google.com/maps?saddr= Mạnhnew orleans, la Khăn & daddr = Khăn houston, tx
Nó hoạt động! Tuy nhiên, như bạn có thể thấy, Google Maps chuyển đổi các liên kết thành một thứ phức tạp hơn nhiều khi bản đồ tải đầy đủ. Ok, vì vậy bây giờ chúng tôi có một URL lành mạnh mà chúng tôi có thể chuyển vào Google Maps, chúng tôi cần tạo một biểu mẫu đơn giản với hai trường, một cho địa chỉ bắt đầu và một cho địa chỉ đích.
Nếu bạn muốn mọi người chỉ cần nhập địa chỉ của họ và nhận chỉ đường đến địa điểm của bạn, thì chúng tôi sẽ muốn trường thứ hai bị ẩn và đã được đặt thành địa chỉ đích.
Kiểm tra mã ở trên. Dòng đầu tiên bắt đầu từ biểu mẫu và nói rằng khi nhấp vào nút gửi, dữ liệu sẽ được gửi đến maps.google.com.vn/maps. Các mục tiêu = trống có nghĩa là chúng tôi muốn kết quả mở trong một cửa sổ mới. Sau đó, chúng tôi có một hộp văn bản cho địa chỉ bắt đầu, trống.
Hộp văn bản thứ hai bị ẩn và giá trị là địa chỉ đích mà chúng ta mong muốn. Cuối cùng, có một nút gửi với tiêu đề Nhận Nhận Hướng dẫn. Bây giờ khi ai đó gõ địa chỉ của họ, họ sẽ nhận được điều này:

Bạn có thể tùy chỉnh chỉ đường và bản đồ thậm chí nhiều hơn với một vài tham số bổ sung. Ví dụ: giả sử bạn nói rằng don don muốn chế độ xem mặc định là bản đồ, nhưng thay vào đó, nó muốn Vệ tinh Và trình diễn Giao thông.
Lưu ý lớp = t và t = h các trường trong URL. layer = t dành cho lớp lưu lượng và t = h có nghĩa là bản đồ lai! t cũng có thể được đặt thành m đối với bản đồ bình thường, k cho vệ tinh và p cho địa hình. z là mức thu phóng và bạn có thể thay đổi từ 1 thành 20. Trong URL trên, nó được đặt thành 7. Chỉ cần xử lý các URL trên URL cuối cùng của bạn và giờ đây, bạn đã có biểu mẫu Nhận bản đồ Google Maps tùy chỉnh cao trên trang web của bạn!
Có bất kỳ vấn đề với điều này, gửi bình luận và tôi sẽ cố gắng giúp đỡ! Thưởng thức!