WooCommerce Product Variations Swatches là một plugin chuyên nghiệp cho phép bạn hiển thị và chọn các thuộc tính cho các sản phẩm biến thể. Plugin hiển thị các tùy chọn lựa chọn biến thể của sản phẩm dưới màu sắc, nút, hình ảnh, hình ảnh biến thể, radio. Do đó, plugin WooCommerce Product Variations Swatches giúp khách hàng quan sát sản phẩm họ cần một cách trực quan hơn, tiết kiệm thời gian tìm kiếm sản phẩm mong muốn hơn là kiểu thả xuống cho các biến thể của một sản phẩm khác nhau.
Demo: https://codecanyon.net/item/woocommerce-product-variations-swatches/26235745

Nội dung bài viết
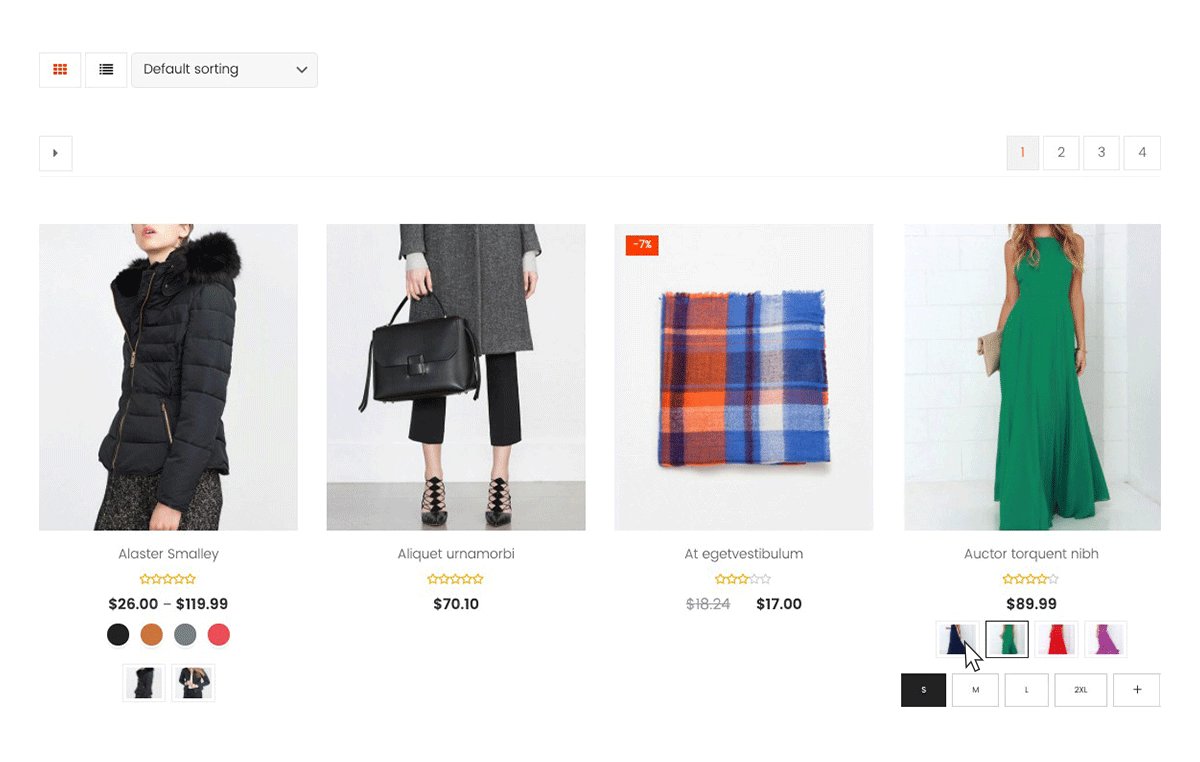
Variation Swatches trên Shop

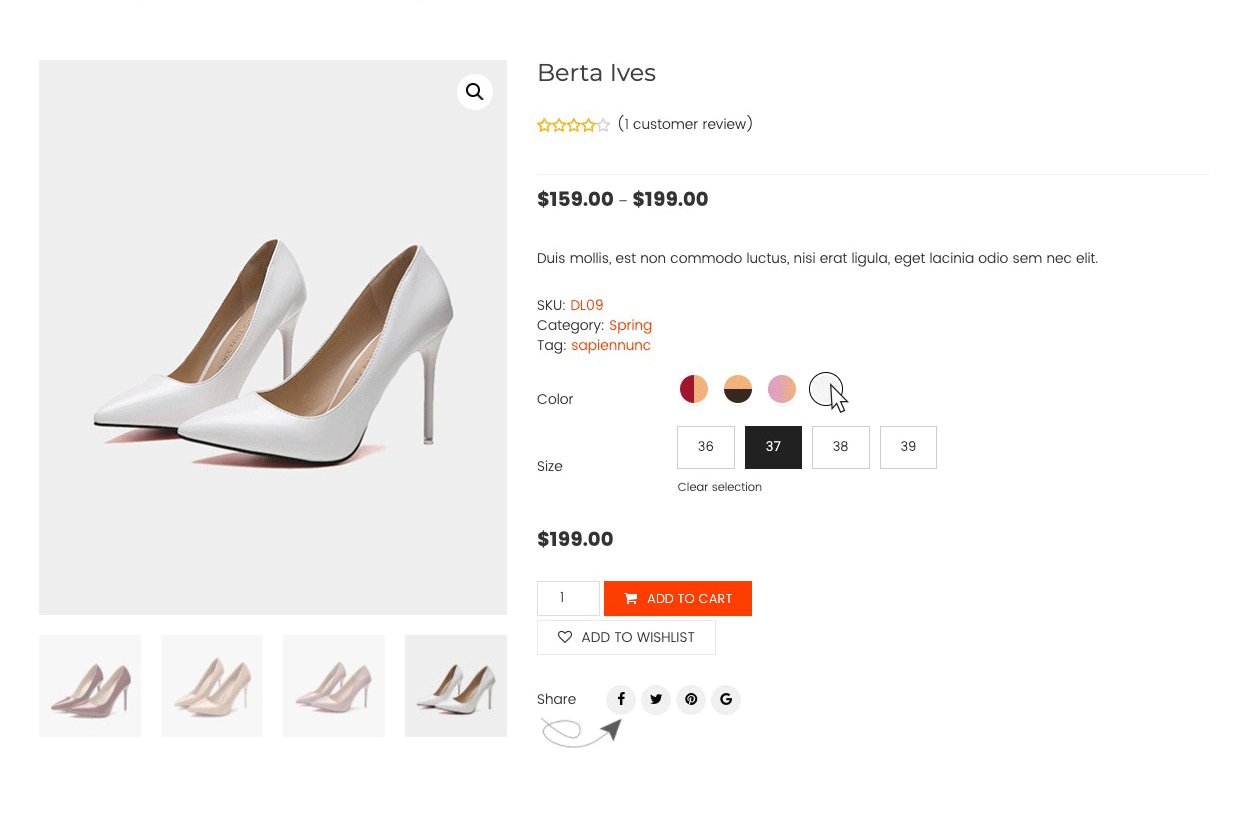
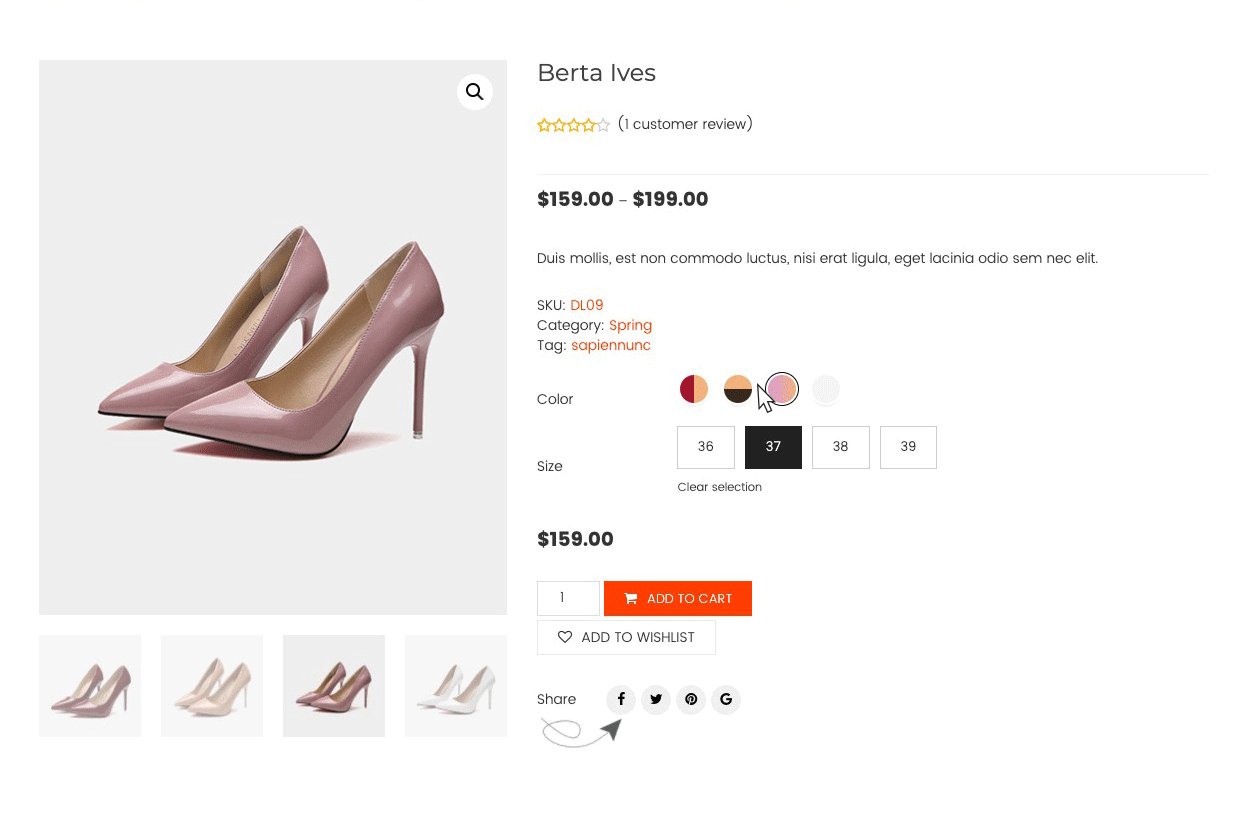
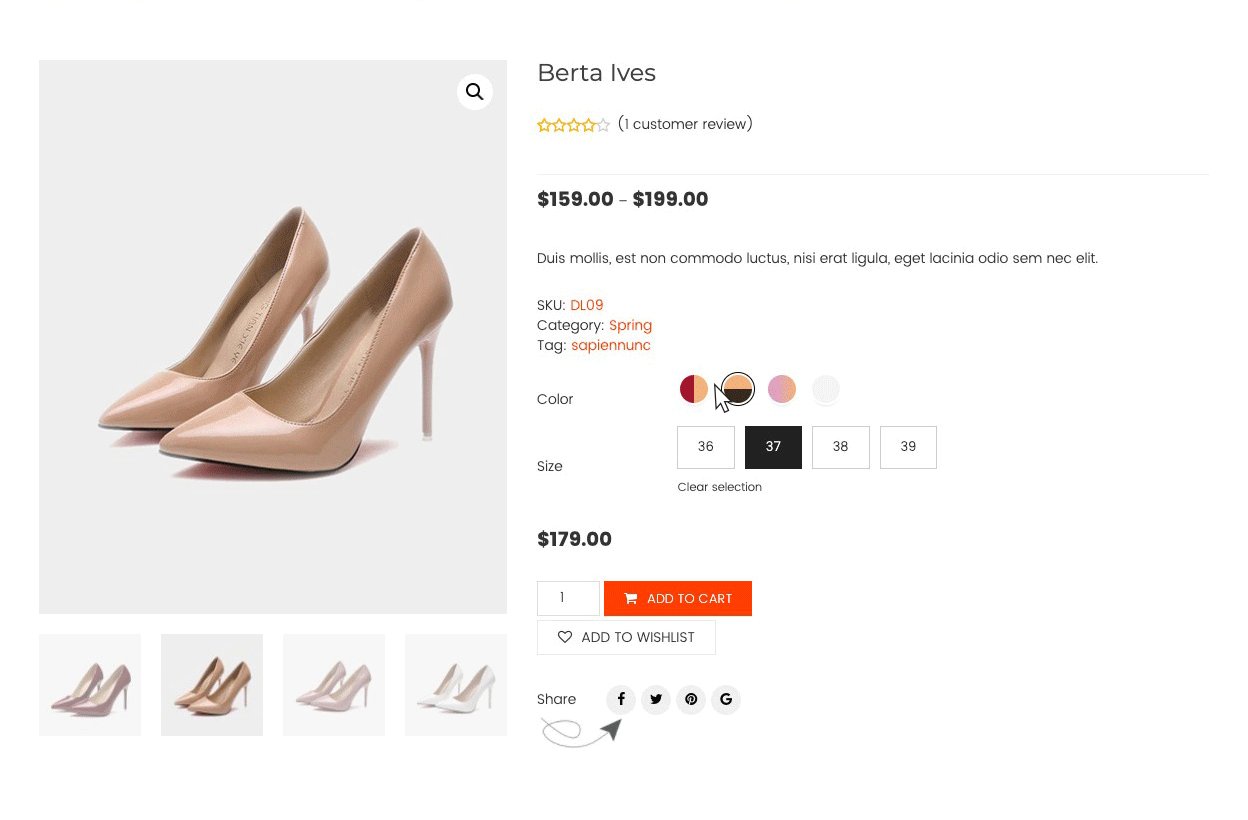
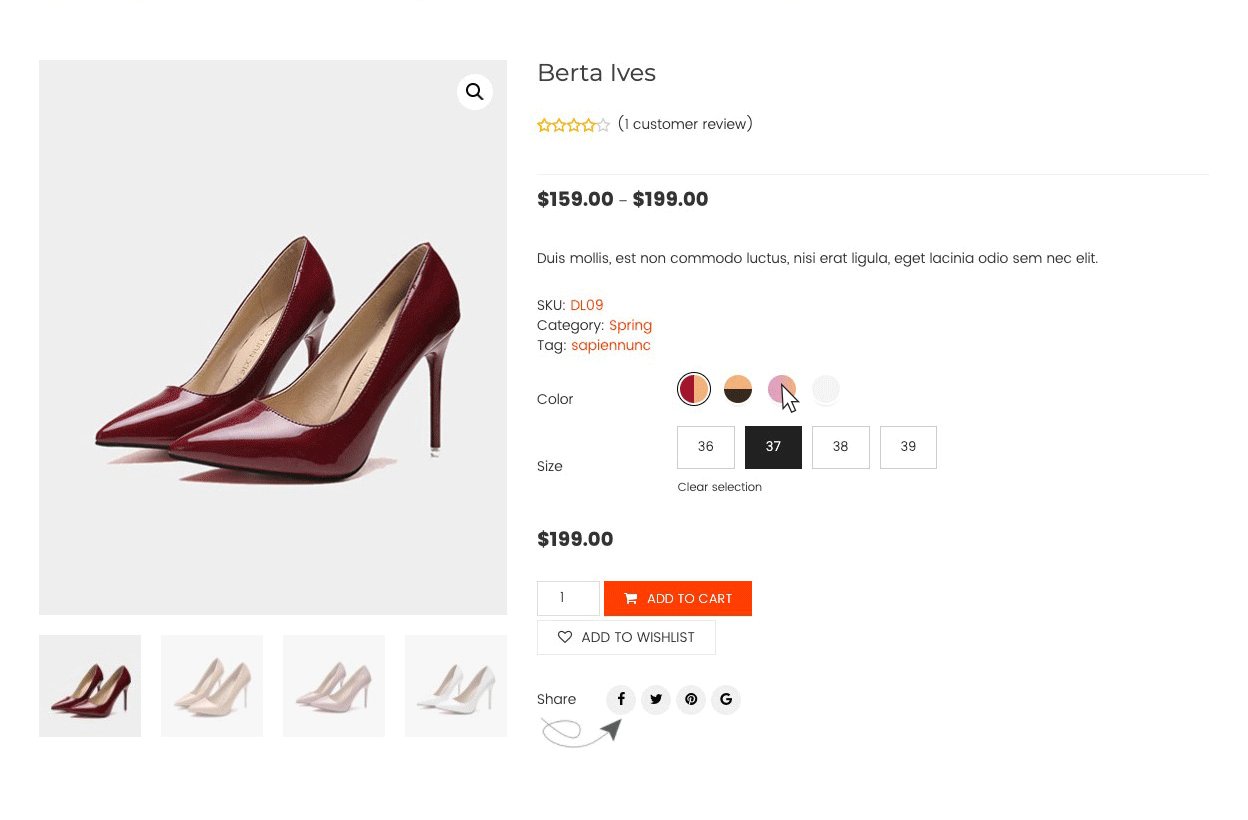
Variation Swatches trên Product page

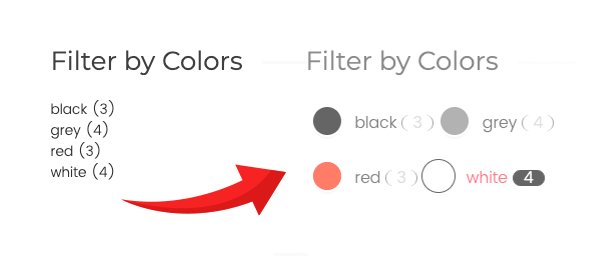
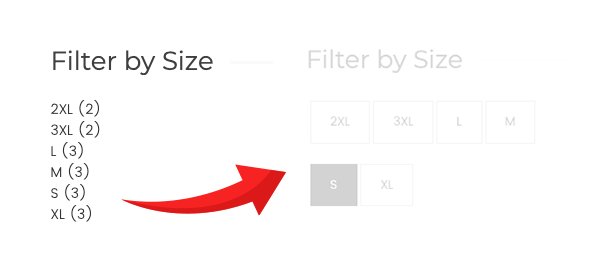
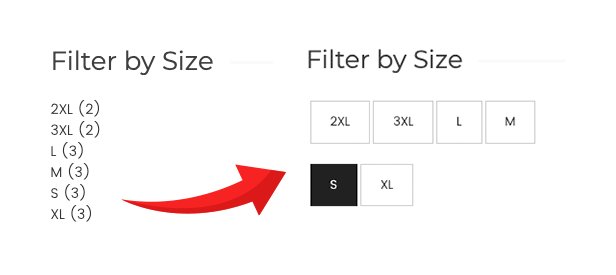
WooCommerce Filter Widgets

Chuyển đổi bất kỳ loại thả xuống biến thể nào thành các mẫu với một vài cú nhấp chuột.
Khi bạn kích hoạt plugin WooCommerce Product Variations Swatches, các sản phẩm biến thể trong loại thả xuống sẽ được chuyển đổi thành các mẫu biến thể.
Tùy chỉnh các thuộc tính chung và các thuộc tính tùy chỉnh trong cài đặt plugin.
Plugin này cho phép bạn tùy chỉnh nhanh chóng tất cả các thuộc tính toàn cầu hiện có trong WooCommerce thông qua cài đặt mẫu của plugin này.
- Thuộc tính tìm kiếm : Bạn có thể sử dụng thanh tìm kiếm để tìm kiếm thuộc tính chung hiện có.
- Kiểu hiển thị : Bạn có thể đặt để hiển thị các thuộc tính toàn cục theo 2 kiểu: Ngang hoặc dọc.
- Loại hiển thị : Bạn có thể đặt để hiển thị các thuộc tính toàn cục trong 5 loại: Nút, Màu, Hình ảnh, Hình ảnh biến thể, Đài phát thanh.
- Hồ sơ swatches: Bạn có thể chọn hiển thị một trong các hồ sơ swatches có sẵn.
- Hiển thị trên danh sách sản phẩm : điều này cho phép bạn hiển thị / ẩn một thuộc tính toàn cầu hiện có trên danh sách sản phẩm.
- Chỉnh sửa điều khoản của thuộc tính toàn cục: Bạn có thể tùy chỉnh từng điều khoản thuộc tính của thuộc tính toàn cục hiện có.
Bạn có thể dễ dàng cài đặt để hiển thị các thuộc tính tùy chỉnh của các sản phẩm biến thể bằng tính năng thuộc tính tùy chỉnh trong plugin WooCommerce Product Variations Swatches.
- Tên thuộc tính tùy chỉnh: bạn có thể nhập tên của các thuộc tính hiện có, sau đó tùy chỉnh chúng nhanh chóng.
- Chỉ định danh mục : Chọn những danh mục tùy chỉnh thuộc tính sẽ được áp dụng.
- Kiểu hiển thị : Bạn có thể chọn hiển thị các thuộc tính tùy chỉnh theo 2 kiểu: Ngang hoặc dọc.
- Loại hiển thị : Bạn có thể chọn để hiển thị các thuộc tính tùy chỉnh trong 5 loại: Nút, Màu, Hình ảnh, Hình ảnh biến thể, Đài phát thanh.
- Hồ sơ swatches: Chọn hiển thị các thuộc tính tùy chỉnh trong một trong các hồ sơ swatches có sẵn.
- Hiển thị trên danh sách sản phẩm : Điều này cho phép bạn hiển thị / ẩn một thuộc tính tùy chỉnh cụ thể trên danh sách sản phẩm.
Hồ sơ Swatches không giới hạn
WooCommerce Product Variations Swatches Plugin cho phép bạn thiết kế và tạo kiểu cho các cấu hình mẫu.
- Tùy chỉnh hồ sơ mẫu: Bạn có thể tùy chỉnh để hiển thị mẫu thiết kế mẫu mặc định: Tên, Phần đệm, Chiều cao, Chiều rộng, Kích thước phông chữ, kích thước trên chế độ di động, trên danh sách sản phẩm, Màu sắc, Hiệu ứng bóng hộp.
- Tạo kiểu trạng thái Di chuột: Bạn có thể tùy chỉnh trạng thái di chuột bao gồm Màu sắc, Nền, Đường viền, Hiệu ứng bóng hộp, Giảm kích thước.
- Tạo kiểu Trạng thái đã chọn: Bạn có thể tùy chỉnh trạng thái hiển thị khi một mẫu biến thể được chọn. Các tùy chỉnh bao gồm Màu sắc, Nền, Đường viền, Hiệu ứng bóng hộp, Giảm kích thước.
- Tùy chỉnh chú giải công cụ: Bạn có thể tùy chỉnh trạng thái chú giải công cụ khi một mẫu biến thể được chọn. bao gồm Màu sắc, Đường viền, Kích thước phông chữ và Vị trí của chú giải công cụ.
- Sao chép / loại bỏ: Bạn cũng có thể sao chép cấu hình mẫu hiện tại để tạo nhanh chóng nhiều mẫu thiết kế mẫu
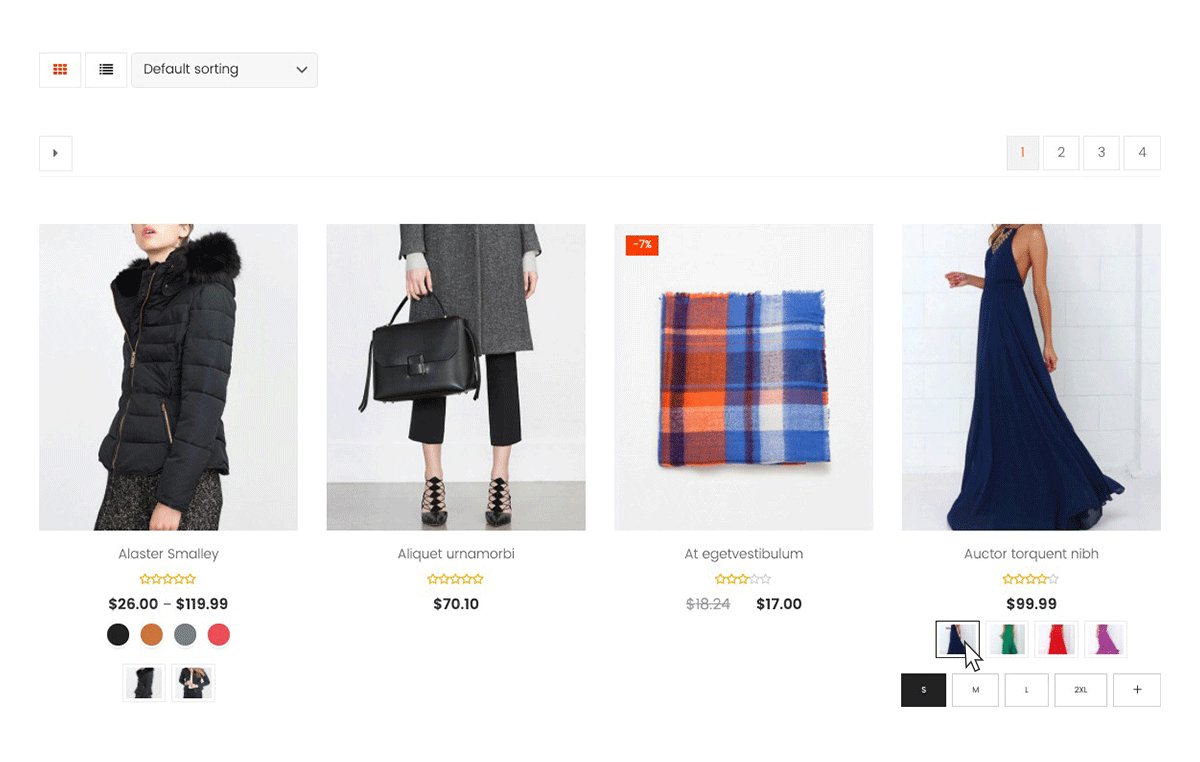
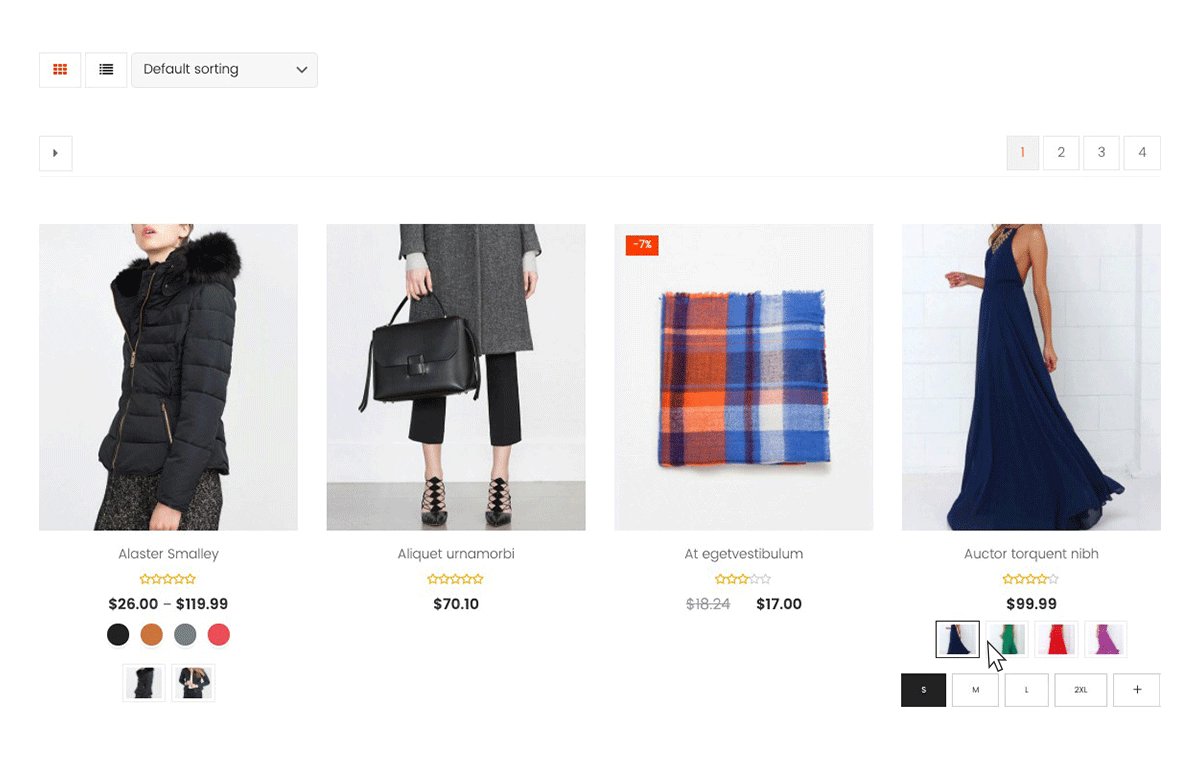
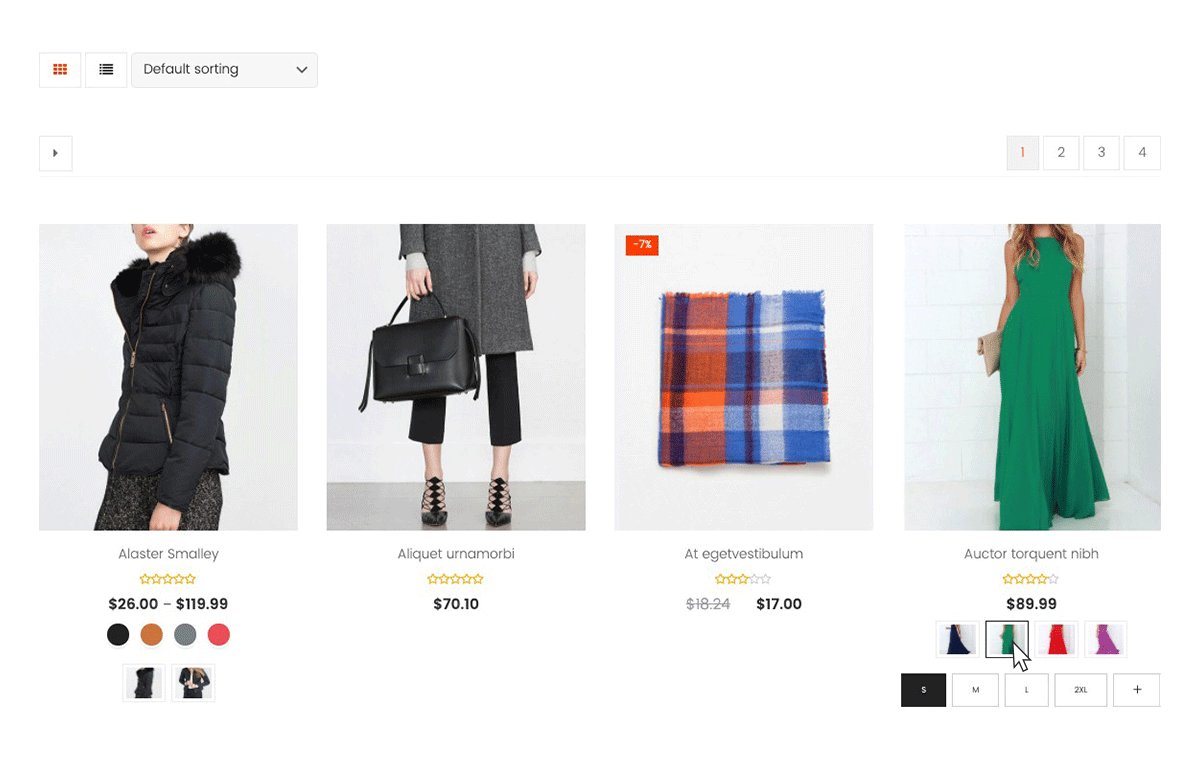
Hiển thị các mẫu biến thể sản phẩm trong danh sách sản phẩm và các trang được chỉ định.
Bạn có thể quản lý để hiển thị / ẩn các mẫu biến thể sản phẩm thông qua một số tùy chọn trong hiển thị trên tab danh sách sản phẩm.
- Hiển thị nút Thêm vào giỏ hàng: Bạn có thể bật để hiển thị nút Thêm vào giỏ hàng và nó sẽ hiển thị sau khi chọn thuộc tính.
- Hiển thị tên thuộc tính: Bạn có thể chọn hiển thị / ẩn tên thuộc tính của các mẫu biến thể.
- Vị trí : Bạn có thể tùy chỉnh vị trí của các mẫu biến thể trên trang cửa hàng, trang danh mục và danh sách sản phẩm.
- Chú giải công cụ văn bản: Điều này cho phép bạn hiển thị hoặc ẩn chú giải công cụ văn bản biến thể trên danh sách sản phẩm.
- Mục thuộc tính tối đa: Bạn có thể quản lý số lượng mục thuộc tính được hiển thị trên các mẫu.
CÁC TÍNH NĂNG KHÁC của WooCommerce Product Variations Swatches
- Tự động cập nhật: Nhập mã mua hàng của bạn và plugin sẽ tự động cập nhật bất cứ khi nào có phiên bản mới.
- Hoạt động trên thiết bị di động: WooCommerce Product Variations Swatches hoạt động hoàn hảo trên thiết bị di động.
- Dễ sử dụng: Giao diện thân thiện và dễ sử dụng.
Changelog: WooCommerce Product Variations Swatches – Codecanyon
Download WooCommerce Product Variations Swatches v1.0.8 Nulled Free v1.0.8 - 2022.03.29 - Fixed: Swatches sometimes not initialize on product page built with Elementor - Fixed: Small bug causes Elementor Hamburger menu not working when using along with WP rocket - Updated: VillaTheme support v1.0.7 - 2022.03.23 - Fixed: Out-of-stock visual issue - Improved: Use srcset for attribute image when available - Updated: VillaTheme support - Added: Option to only use Custom position for swatches on product list New Update Changelog v1.0.6 Fixed: Zoom image not changing accordingly for "Change product image" option when using with Woodmart theme Fixed: Impeka theme - product item height on archive not auto correcting after variation swatches init Fixed: Tooltip not showing for out-of-stock attributes Added: Action hooks viwpvs_before_loop_variation_swatches and viwpvs_after_loop_variation_swatches v1.0.5 - 2022.01.15 - Fixed: Deprecated is_ajax in WC6.1 - Fixed: Backorder status condition check - Fixed: Swatches not working with Woodmart theme's quickview - Fixed: Some fields of global attributes(Edit screen) are duplicated when WPML is active - Fixed: "Change product image" option not working if a product has more variations than "Ajax variation threshold" - Updated: Make "Out of stock" design(Swatches profile) apply no matter "Disable 'out of stock' variation items" option is on or off v1.0.4 - 2021.11.16 - Fixed: Custom attribute not saving the value 0 - Fixed: "Change product image" option overrides variation image when a variation is selected - Added: Custom hook for swatches position v1.0.3.2 - 2021.10.15 - Fixed: Missing variation price on product list if swatches position is before/after title - Fixed: Custom attributes not saving correctly if attribute name is in non-latin language - Updated: Load images/colors(filter by attributes) from original language if not set in a second language(WPML) - Added: Option to set maximum items shown by default for WooCommerce filter widget v1.0.3.1 - 2021.09.15 - Fixed: Change attribute select when an attribute does not exist in any variations - Fixed: Swatches in product list not working if Default Form Values do not exist in any variations - Fixed: Custom attributes not saving correctly if attribute name contains special characters - Fixed: Out-of-stock attributes not blur out when turning off "Disable Out of stock variation items" option if Default Form Values are set - Fixed: "Show selected attribute item" not working with products that have more variations than the Ajax variation threshold - Updated: Remove Ajax variation threshold limitation - Optimized: Do not print css with empty style - Added: Compatibility with JetSmart filters plugin /**1.0.3 - 2021.04.22**/ - Fixed: Show selected attribute item on single - Fixed: Variation image in product list not change when selecting an attribute with image caused by some lazyload functionality of some plugins/themes - Fixed: Swatches type Variation image not working with translated product variations(WPML) - Fixed: Conflict with Contact form - Update: Hide 'out of stock' variation item option for Product list - Update: Product edit page: button "Add new" -> "Add", add button "Add new" like WooCommerce which is to create a new term for global attributes - Update: “Out of stock” products are still selectable - Added: Option to change product image according to attribute/variation image when selecting an attribute value - Added: Compatibility with FacetWP, Ajax load more(Darren Cooney) - Added: Add to cart button text on product list can be translated with WPML, Polylang - Added: Swatches align for single product v1.0.2.6 - 2020.12.18 - Added: Reset settings general - Added: Attribute image size - Fixed: Auto update
- Xem thêm: Tổng hợp Codecanyon Plugin cao cấp, cập nhật miễn phí
- Download WooCommerce Product Variations Swatches v1.0.8 Nulled Free: woocommerce-product-variations-swatches108.zip