WP Smush Pro cho phép bạn tối đa hóa việc nén hình ảnh thông qua Trình quản lý WordPress.
Plugin cung cấp: nén hình ảnh bằng cách xóa siêu dữ liệu khỏi các tệp có phần mở rộng Jpeg, do tối ưu hóa nén dữ liệu trong tệp, biến các tệp Gif thành các PNG, tiết kiệm kích thước tệp bằng cách loại bỏ màu không sử dụng từ các hình ảnh được lập chỉ mục.
WP Smush Pro rất hiệu quả để nén hình ảnh do đó không gian lưu trữ được giải phóng, trang web có thể hoạt động với mức tiêu thụ hiệu suất thấp nhất.
- Xem thêm Plugin cache, tối ưu hóa tốc độ tải trang WordPress
Demo: https://premium.wpmudev.org/project/wp-smush-pro/
Tính năng nổi bật WP Smush Pro – Image Optimization for WordPress

- Siêu Smush – nén gấp 2 lần
- Tự động tối ưu hóa hình ảnh khi tải lên
- Nén Hình ảnh không giới hạn mỗi tháng
- CDN toàn cầu Smush Pro
- Nén ảnh khổng lồ lên tới 32MB
- Thay đổi kích thước hình ảnh tự động hoàn toàn
- Tải nhanh cho hình ảnh ngoài màn hình
- Chuyển đổi tập tin WebP thế hệ tiếp theo
- Chuyển đổi từ PNG sang JPEG thông minh
- Nén ảnh chỉ với một cú nhấp chuột
- Smush nén ảnh và lưu tập tin hình ảnh gốc phòng trường hợp khôi phục
- Nén mất dữ liệu (lossy) với chất lượng tối ưu
- Tích hợp plugin Amazon S3
- Thư viện NextGEN tương thích
- Giữ dữ liệu EXIF
- Hỗ trợ plugin WP Retina 2x
- Hỗ trợ thư viện Envira
- Hỗ trợ Avada Fusion Builder
- Máy chủ chuyên dụng smushing
- Trình duyệt mã hóa HTTPS tương thích
- Tương thích phương tiện WPML
- Nén không mất dữ liệu (lossless)
- Dải màu không sử dụng từ hình ảnh được lập chỉ mục
- Báo cáo tiến độ và mức độ tiết kiệm không gian lưu trữ
- Nén hình ảnh cá nhân
- Nén không đồng bộ đảm bảo hiệu suất máy chủ…
Download Wpmu Dev Wp Smush Pro Nulled Free Changelog = v3.9.8 ( 2022-03-22 ) = - New: Add expiry header to Nginx template for WebP - New: Add `wp_smush_webp_dir` filter to customize WebP directory - Fix: XSS vulnerability - Fix: Disable submit button on Integrations page when no integrations available - Fix: CDN bandwidth limit status message - Fix: Text alignment issue on Bulk Smush page - Fix: Highlighting selected lazy load spinner with color accessibility - Fix: Compatibility issue with WP Offload Media 2.6.0 - Fix: Undefined offset notice with certain WooCommerce themes February 28, 2022 - v3.9.7 Fix: Local WebP is not activated on applying config after reset settings Fix: Missing WebP file for WP scaled images Fix: Fatal error on PHP 5.6 Fix: Compatibility issue with WP Offload Media = v3.9.6 ( 2022-02-09 ) = - Enhance: Do not close the Directory Smush modal in case of error - Enhance: Tooltips in CDN module - Fix: Compatibility issue with PHP 8.1 - Fix: "Choose Directory" button loading state in case of error - Fix: PNG to JPG conversion leaves behind some thumbnails after deleting the image - Fix: PNG images that need resizing don't get converted to JPG - Fix: Issue creating the WebP test files - Fix: Incorrect unique file names during PNG to JPG conversion - Fix: Duplicate thumbnails while converting PNG to JPG - Fix: Auto refresh API status when updating to Pro version = v3.9.5 ( 2022-01-25 ) = - Fix: Translation strings - Fix: Remove upsells - Enhance: Update admin menu icon = v3.9.4 ( 2021-11-29 ) = - Fix: Errors in media library with WP Offload Media and backups - Fix: CDN not activated if the WPMU DEV Dashboard plugin folder is renamed - Fix: Missing hover effect for video on the Smush Pro page - Fix: Incorrect number of compressed images when WooCommerce plugin is active - Fix: View stats not working when adding an image from a page/post - Fix: Wrong "Images smushed" count on NextGen Gallery Smush page - Fix: Duplicate stats are added by WPML media translations. - Fix: Regenerated thumbnails not detected as pending for Smush - Fix: CDN status when pushing production to staging on WPMU DEV hosting - Fix: Translation strings = v3.9.3 ( 2021-11-04 ) = Enhance: White label support = v3.9.2 ( 2021-11-01 ) = - Fix: Code and stability improvements = v3.9.1 ( 2021-10-05 ) = - New: Option to compress uploaded images - New: Option to disable WordPress scaled images - New: Compressing uploaded and backups are now free for all users - Enhance: Detect and warn about other potentially conflicting lazy load plugins - Fix: Deprecated jQuery deprecated warnings - Fix: CDN 'wp_smush_cdn_before_process_src' filter - Fix: Remove HTML markup in Local WebP wizard - Fix: PHP Fatal error - cannot use object of type stdClass as array - Fix: PHP warnings when optimization fails via WP CLI - Fix: Missing CDN upsell meta box - Fix: Ignored images not being skipped from image re-check process August 24, 2021 - version 3.9 New: Wizard for setting up the local WebP conversion Enhance: Wrong tooltip title showing up on configs on hover Enhance: WPBakery detection when the base directory is custom named Fix: CDN status not getting updated when enabling the CDN via configs Fix: Local WebP rules path getting truncated in some environments Fix: WooCommerce gallery thumbnails not being served from the CDN Fix: Failing to restore PNG images that were converted to JPG Fix: "Save" button on the Bulk Smush page changing its size when saving Fix: Some options not being removed on uninstall Fix: Image size names overflowing their container in the Gutenberg blocks stats table July 22, 2021 - version 3.8.8 New: Allow serving locally stored WebP images through the CDN New: Allow excluding WebP from the media types to lazy load New: Add a widget for handling configs to the Dashboard page New: WP CLI will now properly detect and convert images to WebP Enhance: Prevent uploading config files across plugins Enhance: Whitelabel support Enhance: Lazy load integration with Divi theme Enhance: Lazy load integration with GiveWP donation form Enhance: Redirect to module page after activating on the dashboard Fix: Local Webp says that the Amazon S3 integration is enabled although it's not Fix: Images not loading in embedded posts and pages when lazy load is enabled Fix: Replace WP_SMUSH_API_TIMEOUT by the correct constant WP_SMUSH_TIMEOUT in error messages Fix: Bulk Smush progress not starting from zero after a Smushing took place Fix: Images without Smush backups being included in the bulk-restore list Fix: Lazy load parsing issue with forums AJAX requests from BuddyBoss Fix: Disable CDN on WPMU DEV hosting staging sites Fix: Configs in the free version not syncing with the HubJuly 22, 2021 - version 3.8.8 New: Allow serving locally stored WebP images through the CDN New: Allow excluding WebP from the media types to lazy load New: Add a widget for handling configs to the Dashboard page New: WP CLI will now properly detect and convert images to WebP Enhance: Prevent uploading config files across plugins Enhance: Whitelabel support Enhance: Lazy load integration with Divi theme Enhance: Lazy load integration with GiveWP donation form Enhance: Redirect to module page after activating on the dashboard Fix: Local Webp says that the Amazon S3 integration is enabled although it's not Fix: Images not loading in embedded posts and pages when lazy load is enabled Fix: Replace WP_SMUSH_API_TIMEOUT by the correct constant WP_SMUSH_TIMEOUT in error messages Fix: Bulk Smush progress not starting from zero after a Smushing took place Fix: Images without Smush backups being included in the bulk-restore list Fix: Lazy load parsing issue with forums AJAX requests from BuddyBoss Fix: Disable CDN on WPMU DEV hosting staging sites Fix: Configs in the free version not syncing with the Hub = v3.8.7 ( 2021-06-18 ) = - Enhance: Display a message when local WebP creation fails due to directory permissions - Fix: Error when applying a config from the Hub and the WebP module gets toggled - Fix: Compatibility issue with WP < 5.7 - Fix: Wrong count of images to re-smush when the 'big_image_size_threshold' filter return false - Fix: Thumbnail images not being converted to JPEG on upload June 15, 2021 - version 3.8.6 New: Dashboard page New: Global configurations New: Add tutorials to dashboard New: Integration with Buddyboss theme and Buddyboss Platform plugin Enhance: Move out Smush modules to dedicated pages Enhance: Documentation links now link to correct sections on the documentation page Fix: Issue with scrolling to originals & backup section Fix: Avoid creating backup files for SVGs Fix: Display of "Settings" link appearing when the plugin is deactivated for network Fix: Incorrect number of total images during bulk smush with NextGen Gallery plugin activated Fix: Super smushed count on Nextgen Gallery Smush page Fix: Directory Smush fails when a directory has spaces Fix: Uploading image over the max-width was creating backup file when "Store my small originals" is enabled Fix: Table "smush_dir_images" was failing to create when deleted manually Fix: Settings not showing up on subsites after the plugin has been deactivated for network Fix: Stuck "re-smush" status on the free version = v3.8.5 ( 2021-05-13 ) = - Enhance: Allow filtering the resulting image markup after the Lazy Load processing - Enhance: Prevent the description text next to the "Update settings" button from saving - Enhance: Use the shared module for Tutorials - Fix: Incompatibility issue with WPBakery Page Builder - Fix: Total savings value loosing decimal point on image re-check - Fix: Inability to unselect all thumbnail sizes - Fix: Lazy loading on Avada (use 'WP_SMUSH_LAZY_LOAD_AVADA' define in case of conflicts on Avada 6.x) - Fix: Icons in Directory Smush modal - Fix: Links in summary meta box on multisite - Fix: Warning: count(): Parameter must be an array or an object that implements Countable - Fix: Uploading images to Gutenberg blocks - Fix: Styling issue in Smush's network-admin upgrade page - Fix: Undefined offset in multisite when smushing the "uploads" directory - Fix: Wrong directories listed in "Directory Smush" under Windows = 3.8.4 ( 2021-03-18 ) = - Enhance: Compatibility with WordPress 5.7 - Enhance: Lazy load compatibility with Slider Revolution - Enhance: Apache rules for local WebP on multisite - Enhance: Apache rules for local WebP on subdirectory installs - Enhance: Local Webp description texts - Fix: Backups not properly removing from S3 containers - Fix: Compatibility with Jetpack Site Accelerator - Fix: Compatibility with WordPress native lazy loading - Fix: UI inconsistencies in local WebP module - Fix: Browser console errors on upgrade page - Fix: Menu not working on mobile views - Fix: PHP warnings with images offloaded to S3 buckets - Fix: Image preview on WPML Media Translation screen - Fix: Directory Smush empty folder detection - Fix: Image resize detection UI - Fix: PHP Notice: Trying to access array offset on value of type bool - Fix: Translation strings = v3.8.3 ( 2021-02-10 ) = - Enhance: Allow local WebP on WPMU DEV staging sites - Enhance: Display the WebP test request code and message in the status on failure - Enhance: Remove unused setting and methods for converting transparent PNGs to JPEG - Enhance: Validate the paths submitted by the user for Directory smush - Enhance: Compatibility with WP Offload Media - Fix: Bulk Smush getting stuck after 100 images on free version - Fix: Loading of Wistia assets on free version - Fix: Data usage option not being saved on the free version during the onboarding wizard - Fix: Do not adjust sizes attribute when automatic resizing on CDN is disabled - Fix: WebP rules path is wrong in Flywheel sites - Fix: Extra horizontal line after the last row of the WebP metabox - Fix: Choose Directory modal not opening when in tabs other than "Directory Smush" - Fix: Cached list of attachments with backups getting out of sync with backups - Fix: Empty images in media library after PNG to JPG conversion on servers without "fileinfo" extension = v3.8.2 ( 2020-12-09 ) = - Enhance: Compatibility with PHP 8.0 - Enhance: Compatibility with WP 5.6 - Enhance: Compatibility with Hub - Fix: API validation on new installs = v3.8.1 ( 2020-12-03 ) - Fix: Error when querying stats from Hub = v3.8.0 ( 2020-12-03 ) = - New: Local WebP support - Enhance: Plugin performance - Enhance: Lazy load module will properly distinguish between single/double quotes - Enhance: srcset generation speed - Fix: Image resize detection flagging images that have been auto resized by CDN - Fix: Lazy Load conflicting with Maintenance plugin - Fix: PHP warning when saving lazy load settings - Fix: Copy URL functionality in media library - Fix: Whitelabel branding - Fix: Tools link in network admin Settings page - Fix: Upsell notice breaking after re-checking images - Fix: smush_check_for_conflicts cron running on every page load - Fix: Compatibility with SupportCandy plugin - Fix: Minor UI issues in Tutorials module - Fix: Minor UI issues in NextGen Smush page - Fix: CDN image paths on sub-directory installs = v3.7.3 ( 2020-11-23 ) = - Enhance: Minor UI/UX details = v3.7.2 = - Enhance: Plugin UI/UX - Enhance: Compatibility with NextGen - Fix: CDN parsing of background images - Fix: Image counter when re-checking images - Fix: Bulk Smush counter going over total number of images - Fix: Bulk Smush counter on network admin - New: Tutorials sections - Enhance: Update the modal that displays the highlights of this release - Enhance: Compatibility with NextGen - Enhance: Compatibility with SVG images - Fix: Image resize detection styles - Fix: Tracking option on network subsites - Fix: Lazy load placeholder background colors - Fix: Lazy load custom placeholders on network installs - Fix: Jetpack CDN compatibility - Fix: Notice on CDN page
- Xem thêm: Tổng hợp WordPress Plugin cao cấp miễn phí, cập nhật hàng ngày
LƯU Ý QUAN TRỌNG: đối với người dùng có sử dụng chức năng CDN trong WP Smush Pro v3.6.3, khi bạn sử dụng chức năng này sẽ lỗi đường dẫn domain về https://0.0.0.0, cách fix tạm thời như sau (chỉ dành cho người dùng nâng cao – nên backup source trước khi thực hiện):
1. di chuyển thư mục uploads của bạn (xác định tại ../wp-content/uploads/) đến các vị trí mới trong thư mục chính của bạn (đó sẽ là: https://yourdomain.com/uploads )
2. đổi tên thư mục uploads thành media
3. thêm đoạn mã vào functions.php
add_filter( 'smush_cdn_custom_uploads_dir', function( $uploads ) { $uploads['baseurl'] = 'https://yourdomain.com/media'; return $uploads; } );
Cập nhật: Fix full lỗi CDN cho bản cập nhật lần này,
- WP Smush Pro v3.9.8 nulled (fix update 24-03-2022):WP-SMUSH-PRO-V3.9.8.ZIP
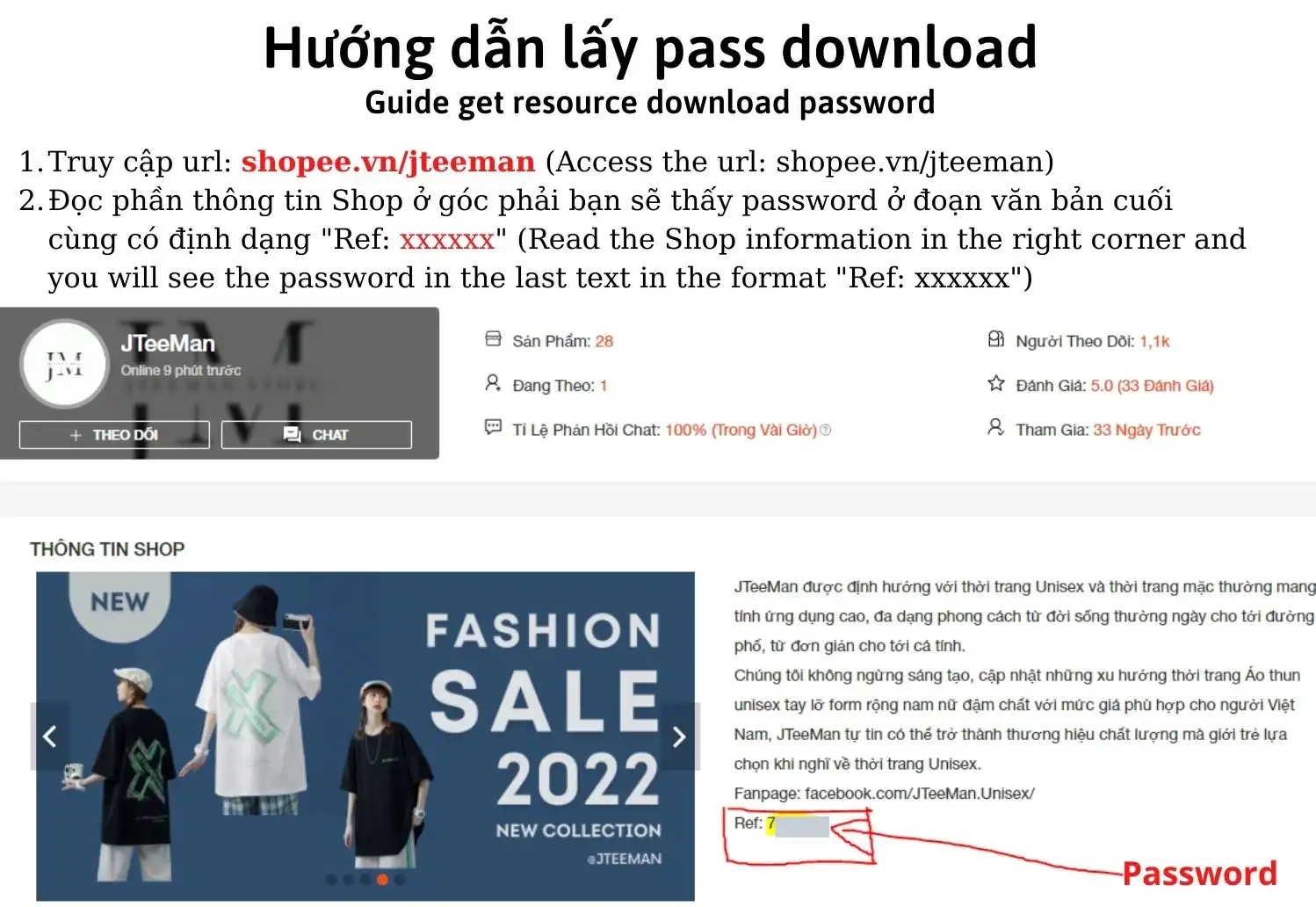
password: xem hướng dẫn bên dưới



ad ơi. Cái phần Local WebP của smush pro có tác dụng gì vs lại dùng ntn nhỉ hjx
đọc document nhé nó tạo file ảnh webp th
cho mình hỏi là bản mới nhất này đã fix lỗi CDN chưa adhttps://hotrowordpress.com/wp-smush-pro-nen-hinh-anh-wordpress2907/#respond
bản cũ thì fix rồi bản mới mình ko test cdn vì ko sd nó nữa
Vâng ạ, thế phải F5 liên tục thôi vậy :((
bạn cần gì gấp thì cứ mail qua or skype or fb zalo là mình tl liền còn comment thì lúc nào mình check mới tl tại cũng ko có tgian chăm cái blog này@@
Admin ơi, lại là mình đây, hình như admin chưa bật tính năng thông báo email cho người comment khi có người khác trả lời ạ? Admin trả lời mình mà ko thấy mail thông báo, quay lại kiếm mấy post mình đã comment cũng tốn khá thời gian á hihi. Mong admin sớm bật lên.
Mình ko có setup cái này. Do mail đang bị spam mà còn gửi nữa thì nát hết
Có bản mới nhất 3.8.1 rồi á admin
Ok nè, này đợi “Pass/Fail Testing” nha