Plugin WordPress User Extra Fields nâng cao cài đặt WordPress của bạn bằng cách cho phép liên kết các trường hồ sơ người dùng bổ sung cho người dùng đã đăng ký. Các trường có thể được tùy chọn hiển thị trên trang đăng ký , trang tài khoản và hơn thế nữa! Plugin WordPress User Extra Fields cũng tương thích với WooCommerce, BuddyPress và WPML!
Demo: https://codecanyon.net/item/user-extra-fields/12949844
Nội dung bài viết
LIVE DEMO (WOOCOMMERCE VÀ BUDDYPRESS)
https://www.codecanyon.eu/wpuef/
user: demo
pass: demo
LIVE DEMO (WORDPRESS VÀ CHỦ ĐỀ ĐĂNG NHẬP CỦA TÔI)
https://www.codecanyon.eu/wpuef_wp/
user: demo
pass: demo
CÁCH TỰ ĐỘNG CẬP NHẬT PLUGIN
Để nhận các bản cập nhật tự động, chỉ cần cài đặt và định cấu hình plugin Envato updater: httpss: //goo.gl/pkJS33. Hướng dẫn chính thức giải thích cách định cấu hình có thể tìm thấy trong liên kết sau: http://envato.com/market- cắm vào .
TÙY CHỈNH TRANG ĐĂNG KÝ
WordPress User Extra Fields cho phép quản trị viên trang web dễ dàng thêm các trường mới vào trang đăng ký người dùng. Điều này có thể được thực hiện bằng cách sử dụng một trình soạn nhạc trực quan đẹp mắt. Các trường có thể được thêm vào là:
- Tập tin
- Chữ
- Textarea
- Con số
- Url trang web
- Ngày
- Thời gian
- Nhiều lựa chọn
- Lựa chọn duy nhất
- Trình đơn thả xuống
- Coutry & state (chỉ có sẵn cho WooCommerce. Trường State có thể được tùy chọn ẩn)
Tất cả các trường có thể được tùy chọn thiết lập như trường bắt buộc trong quá trình đăng ký. Hơn nữa, đối với các trường Ngày và Giờ, plugin sử dụng các thành phần truy vấn lịch và thời gian đẹp mắt để giúp người dùng chọn đúng giá trị.
TẢI LÊN TẬP TIN User Extra Field
Với trường bổ sung tệp, bạn có thể cho phép người dùng / khách hàng của mình đính kèm tệp vào hồ sơ của họ! Điều này có thể được thực hiện trong quá trình đăng ký hoặc thậm chí trong quá trình thanh toán WooCommerce! Quản trị viên trang web cũng có thể giới hạn kích thước tệp và loại tệp được phép tải lên. Bất kỳ tệp nào có kích thước bất kỳ đều có thể được tải lên! Hãy thử trên trang web demo!
KHẢ NĂNG HIỂN THỊ THEO VAI TRÒ CỦA NGƯỜI DÙNG
Bạn có muốn chỉ hiển thị các trường bổ sung cho một số vai trò người dùng không? bạn có thể! chỉ cần bật tùy chọn đặc biệt trong khi định cấu hình trường!
TRANG CHỈNH SỬA HỒ SƠ NGƯỜI DÙNG
WPUEF mở rộng trang hồ sơ người dùng thêm các trường bổ sung được tạo. Bằng cách này, mọi người dùng (hoặc quản trị viên trang web) có thể chỉnh sửa thông tin của mình.
CÁC LĨNH VỰC HIỂN THỊ TRONG BẢNG NGƯỜI DÙNG / BẢNG QUẢN LÝ KHÁCH HÀNG WOOCOMMERCE
Đối với mỗi fiend cũng có thể hiển thị nội dung của nó trực tiếp trong bảng Người dùng được nhúng và trong WooCommerce Customer Manager customers table, mỗi trường trong cột riêng của nó.
WPML TƯƠNG THÍCH
WPUEF tương thích với wpml. Tạo bao nhiêu trường bạn muốn, sau đó dịch nhãn và mô tả bằng cách sử dụng WPML -> String translation menu
WOOCOMMERCE TƯƠNG THÍCH User Extra Field
WPUEF hỗ trợ WooCommerce. Tự động thêm trường bổ sung trên đăng ký (tùy chọn có thể được ẩn).
Theo mặc định, khách hàng của bạn sẽ có thể chỉnh sửa các trường bổ sung trên trang “Tài khoản của tôi” nhưng, theo tùy chọn, Quản trị viên cửa hàng có thể định cấu hình mọi trường chỉ có thể chỉnh sửa trong các trang chỉnh sửa “Địa chỉ giao hàng” hoặc “Địa chỉ thanh toán”!
Hơn nữa, quản trị viên của Shop cũng có thể theo dõi thông tin bổ sung này trực tiếp trên trang phát hiện đơn hàng phụ trợ.
Infact WPUEF thêm một hộp meta mới chứa hộp trường người dùng bổ sung bên cạnh hộp thông tin khách hàng. Bằng cách này, bạn có thể kiểm soát tất cả người dùng và đặt hàng thông tin tại một nơi!
Ngoài ra, mọi trường bổ sung có thể được tùy chọn (hoặc CHỈ) hiển thị và chỉnh sửa trên trang Thanh toán. Điều này có thể hữu ích trong quá trình đăng ký người dùng ở bước thanh toán. Tuy nhiên, lưu ý rằng các trường Bổ sung sẽ không được hiển thị nếu tùy chọn thanh toán của khách được bật. Trong trường hợp này, các trường sẽ chỉ tự động được hiển thị nếu người dùng chọn hộp kiểm ‘tạo tài khoản’.
Quản trị viên cũng có thể hiển thị hai đoạn mã HTML tùy chỉnh trước và sau biểu mẫu trường bổ sung thanh toán. Chuyển đến menu Cài đặt -> Trường bổ sung để định cấu hình các trường đó.
WOOCOMMERCE SAO CHÉP NỘI DUNG NGOÀI LĨNH VỰC NHƯ LĨNH VỰC TÙY CHỈNH
Nội dung trường có thể được sao chép tùy ý để sắp xếp meta dưới dạng trường tùy chỉnh. Để làm điều đó, quản trị viên Cửa hàng phải kích hoạt hiển thị trong quá trình Thanh toán và tùy chọn trường bổ sung Lưu dưới dạng đơn đặt hàng cho các trường anh ta cần. Bằng cách này, sau khi đặt hàng, nội dung trường được sao chép để sắp xếp meta dưới dạng trường tùy chỉnh. Giá trị trường đơn đặt hàng bổ sung được hiển thị trong Chi tiết thanh toán và có thể được chỉnh sửa và xóa bằng cách sử dụng hộp meta Trường tùy chỉnh WordPress gốc .
Trong trường hợp tệp, chúng sẽ bị xóa khi xóa theo thứ tự hoặc nếu trường tùy chỉnh chứa đường dẫn tệp bị xóa.
Bằng cách này, mỗi đơn đặt hàng sẽ lưu trữ nội dung trường bổ sung do người dùng gửi trong quá trình thanh toán một cách độc lập với các giá trị thực được lưu trữ trong hồ sơ người dùng!
TRÊN TRANG WEB LĨNH VỰC WOOCOMMERCE
User Extra Field cung cấp cho bạn khả năng lưu trữ nội dung trường vào các trường thanh toán và vận chuyển WooCommerce mặc định. Tất cả các trường có thể được ghi đè.
Để ghi đè một trường, bạn chỉ cần tạo trường văn bản / quốc gia & trạng thái mới (hoặc trường email trong trường hợp bạn muốn ghi đè trường địa chỉ email thanh toán) và sau đó trên tùy chọn ghi đè, hãy chọn trường mà nội dung phải được được lưu trữ.
Bạn có thể tùy chọn gán cho Tên thanh toán, Tên giao hàng và tên người dùng (điều tương tự có thể được thực hiện cho họ) cùng một giá trị. Chỉ cần chọn một trong nhiều tùy chọn ghi đè trong menu thả xuống.
HỖ TRỢ CỦA WOOCOMMERCE EMAILS
Theo tùy chọn, tất cả các trường bổ sung của người dùng có thể được báo cáo trực tiếp vào email WooCommerce, bằng cách này, bạn có thể theo dõi tất cả thông tin bổ sung của người dùng cùng một lúc!
KÍCH THƯỚC ROW WOOCOMMERCE FIELD
Bạn có thể tùy chọn đặt kích thước hàng fild: nửa kích thước (trái / phải) hoặc kích thước chiều rộng đầy đủ!
LƯU Ý: không thể áp dụng tùy chọn này cho các trường “Quốc gia & Tiểu bang” và “Tiêu đề”. Nó sẽ có kích thước chiều rộng đầy đủ.
TRƯỜNG TIÊU ĐỀ
Trường tiêu đề là dấu phân cách có thể được sử dụng để tách các trường trong biểu mẫu đăng ký. Tiêu đề có thể được tùy chỉnh bằng cách sử dụng các tùy chọn sau:
- thẻ để sử dụng: label, h1, h2, h3, h4, h5, h6
- lợi nhuận tùy chỉnh
- các lớp tùy chỉnh
SỬ DỤNG MẬT KHẨU MẬT KHẨU VÀ WEAK MẬT KHẨU
Tùy chọn, bạn cũng có thể ghi đè trường mật khẩu. Điều này có thể hữu ích nếu bạn muốn cho phép sử dụng mật khẩu yếu . Bật tùy chọn đặc biệt này, khách hàng của bạn sẽ có thể đăng ký (và đặt lại mật khẩu trên trang đặt lại mật khẩu woocommerce) bằng bất kỳ mật khẩu nào , plugin sẽ ghi đè kiểm tra điểm yếu của mật khẩu woocommerce mặc định.
Trường đặc biệt này sẽ CHỈ hiển thị trong trang đăng ký, biểu mẫu đăng ký thanh toán và tùy chọn trong trang Tài khoản của tôi.
TƯƠNG THÍCH BUDDYPRESS
WPUEF tương thích với BuddyPress. Điều này có nghĩa là các trường được tự động thêm vào trang đăng ký người dùng (tùy chọn có thể ẩn để hiển thị trong trang đó) và sẽ có thể công khai trong hồ sơ người dùng. Mọi người dùng đều có thể chỉnh sửa các trường bổ sung đó bằng cách sử dụng trang tiểu sử chỉnh sửa của riêng họ.
CHỈ CÓ THỂ CHỈNH SỬA CÁC LĨNH VỰC BỞI QUẢN TRỊ VIÊN
Quản trị viên cửa hàng có thể chọn tạo các trường để chỉ anh ta có thể chỉnh sửa và hiển thị trên trang hồ sơ người dùng
BIỂU MẪU TÙY CHỈNH
WPUEF cho phép bạn hiển thị các biểu mẫu tùy chỉnh với các trường bổ sung đã chọn trên bất kỳ trang nào hỗ trợ hệ thống mã ngắn wordpress. Để làm điều đó, hãy sử dụng [wpuef_extra_fields_custom_form field_ids = “”] trong đó tham số field_ids chỉ định id của các trường sẽ được hiển thị. Ví dụ: [wpuef_extra_fields_custom_form field_ids = ”c2, c5, c6, c18, c20”]
CÁC LĨNH VỰC TÊN VÀ TÊN ĐẦU TIÊN CỦA WORDPRESS TRÊN TRANG WEB
WPUEF cung cấp cho bạn khả năng lưu trữ nội dung trường văn bản vào các trường Tên và Họ mặc định của wordpress. Để làm được điều đó, bạn chỉ cần tạo một trường văn bản và sau đó chọn tùy chọn ghi đè Họ / Tên.
HIỂN THỊ MÃ NGẮN GIÁ TRỊ TRƯỜNG
Bạn có muốn hiển thị giá trị trường cho người dùng hiện tại hoặc một người dùng cụ thể không? Bạn chỉ có thể sử dụng mã ngắn [wpuef_show_field_value field_id = ”” user_id = ”“] .
Một “field_id” phải được chỉ định và tùy chọn cũng có thể chỉ định một tham số “user_id”. “User_id” sẽ cho phép bạn hiển thị giá trị trường cho một người dùng cụ thể, nếu để trống sẽ hiển thị giá trị trường cho người dùng hiện tại.
Bạn cũng có thể tự động tạo các liên kết html bằng cách sử dụng nội dung trường. Ví dụ: sử dụng trường có id c2 :
[wpuef_show_field_value field_id="c2"]Test link[/wpuef_show_field_value]
Bạn cũng có thể sử dụng mã html như:
[wpuef_show_field_value field_id="c2"]<img src="https://example.com/example.png" alt="example" /><strong>Test</strong>[/wpuef_show_field_value]
HIỂN THỊ MÃ NGẮN HÌNH ẢNH
Đối với các trường tệp, bạn có thể hiển thị hình ảnh đã tải lên bằng cách sử dụng [wpuef_display_image field_id = ”“] . Trong đó field_id là id trường tệp mà bạn muốn hiển thị hình ảnh. Theo tùy chọn, bạn có thể được truyền dưới dạng các tham số chiều rộng và chiều cao. Ví dụ:
[wpuef_display_image field_id="c2" width="300" height="200"]
<h2″>QUAY LẠI VÀ LƯU DỮ LIỆU LĨNH VỰC LẬP TRÌNH
WPUEF cho thấy hai chức năng:
- wpuef_get_field ($ field_id, $ user_id = null). Hàm sẽ trả về một đối tượng chứa tất cả dữ liệu trường (nhãn, giá trị, v.v.). Để biết cấu trúc đối tượng, bạn có thể sử dụng hàm wpuef_var_dump () đặc biệt như sau:
$result = wpuef_get_field('c13', 16669); var_dump($result);Kết quả sẽ là:
object(stdClass)#803 (7) { ["label"]=> string(6) "My custom dropdown field" ["field_type"]=> string( 8 ) "dropdown" ["required"]=> bool(false) ["field_options"]=> object(stdClass)#807 (2) { ["options"]=> array(3) { [0]=> object(stdClass)#782 (2) { ["label"]=> string(2) "Label string for option 1" ["checked"]=> bool(false) } [1]=> object(stdClass)#757 (2) { ["label"]=> string(2) "Label string for option 2" ["checked"]=> bool(false) [2]=> object(stdClass)#758 (2) { ["label"]=> string(2) "Label string for option 3" ["checked"]=> bool(false) } } ["include_blank_option"]=> bool(false) } ["cid"]=> string(2) "c6" ["woocommerce_edit_on_my_account_page"]=> bool(true) ["value"]=> string(1) "1" }Để nhận giá trị do người dùng chọn cụ thể, hãy sử dụng biến “giá trị”. Thí dụ:
$result = wpuef_get_field('c13', 16669); var_dump($result->value); //Will print the user selected value for that field. - wpuef_set_field ($ field_id, $ value, $ user_id = null)
cho phép bạn đọc / lưu một trường trong chủ đề hoặc plugin của bạn (giá trị id trường có thể được đọc trong trình chỉnh sửa trực quan sau khi tạo trường).
GIỮ SẠCH MÁY CHỦ CỦA BẠN
Khi người dùng xóa, mọi tệp đính kèm cũng sẽ bị xóa.
LƯU Ý VỀ CÁC GIÁ TRỊ NGOÀI LĨNH VỰC NHẬP KHẨU CỦA NGƯỜI DÙNG QUA CSV
Plugin User Extra Field không có bất kỳ tính năng nào để nhập / xuất thông qua các giá trị trường CSV được liên kết với người dùng. Để làm được điều đó, bạn phải sử dụng plugin sau: WooCommerce Customer Manager.
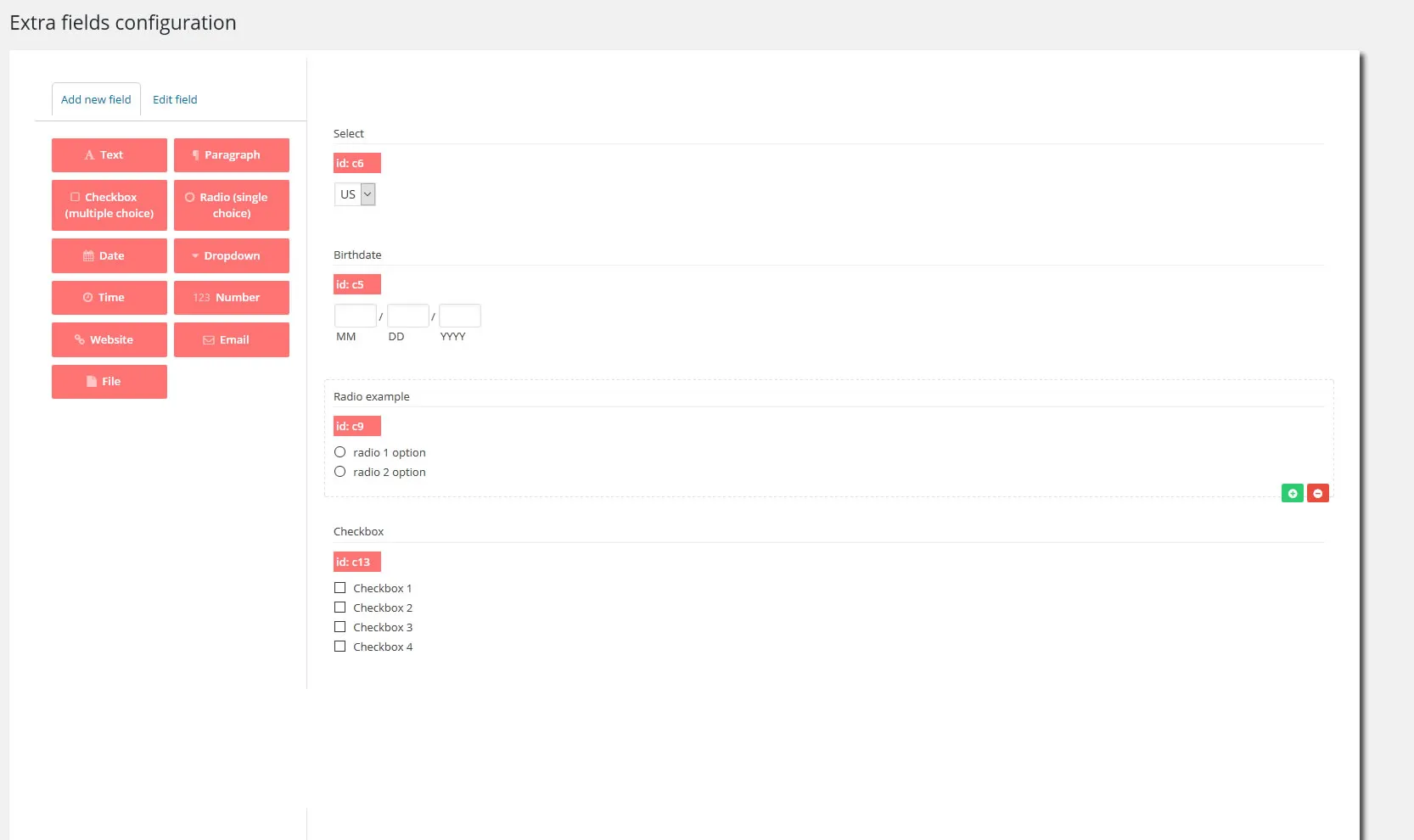
VISUAL COMPOSER
Tạo và chỉnh sửa tất cả trường bạn muốn


TRANG ĐĂNG KÝ
Ví dụ về trang đăng ký (sử dụng Theme của tôi plugin cho phép sử dụng chủ đề của trang cho trang đăng ký thay vì mặc định)

Ví dụ sử dụng trang wordpress mặc định

TRANG CHỈNH SỬA TÀI KHOẢN CỦA TÔI (PHÍA TRƯỚC)

TRANG ĐĂNG KÝ WOOCOMMERCE



Changelog: User Extra Fields – WordPress Plugin
Download User Extra Fields v16.0 - WordPress Plugin Nulled Free
= v16.0 - 15.03.22 =
* Fixed some texts that were not properly displayed in the options menu
= v15.9 - 17.01.22 =
* Upload process improved
= v15.8 - 23.11.21 =
* Minor bugfix
= v15.5 - 22.10.21 =
* Bugfix
= 15.4 - 14.07.21 =
* Fixed a javascript issue that in some case might prevent the configurator page to be properly rendered
= 15.3 - 26.05.21 =
* Code redesign
= 15.2 - 26.10.20 =
* Fixed an issue that prevented the "WooCommerce Customers Manager" user details page to be properly displayed
= 15.1 - 01.10.20 =
* Fixed an issue with checkbox default value management
= 15.0 - 14.08.20 =
* Fixed an issue related to WordPress 5.5 and jQuery
= 14.9 - 15.07.20 =
* Improved BuddyPress compatibility
= 14.8 - 05.05.20 =
* Fixed a minor issue related to the default value selection for radio fields
= 14.7 - 09.01.20 =
* Each form field has now its own id. The format is "wpuef_field_{field_id}". The field container (if any) has the following format "wpuef-row-{field_id}"
= 14.6 - 02.12.19 =
* Removed the [wpuef] prefix when displaying order extra fields
= 14.5 - 23.11.19 =
* Minor improvement
= 14.4 - 14.10.19 =
* Fixed an issue related to the registration form and DiVi Theme
= 14.3 - 09.09.19 =
* Added option to hide user extra fields are on WooCommerce admin order edit page
= 14.2 - 05.09.19 =
* Updated date and time picker libraries
= 14.1 - 18.04.19 =
* Minor bugfix
= 14.0 - 20.11.18 =
* Added new option to position fields before/after the default fields in the WooCommerce account details and billing/shipping details pages
= 13.9 - 08.11.18 =
* Fixed an issue that may raise 500 server error
= 13.8 - 31.10.18 =
* Fixed an issue with file copy to order meta option
= 13.7 - 11.10.18 =
* Minor bugfix
- Xem thêm: Tổng hợp Codecanyon Plugin cao cấp, cập nhật miễn phí
- Download User Extra Fields v16.0 – WordPress Plugin Nulled Free: codecanyon-user-extra-fields160.zip