Bricks Builder – Build WordPress Sites That Rank giúp xây Dựng Các Trang Web WordPress Có Thứ Hạng. Một công cụ nhanh hơn, có thể tùy chỉnh và hiệu suất cao hơn để thiết kế toàn bộ trang web của bạn một cách trực quan.
Demo: https://bricksbuilder.io/
Nội dung bài viết
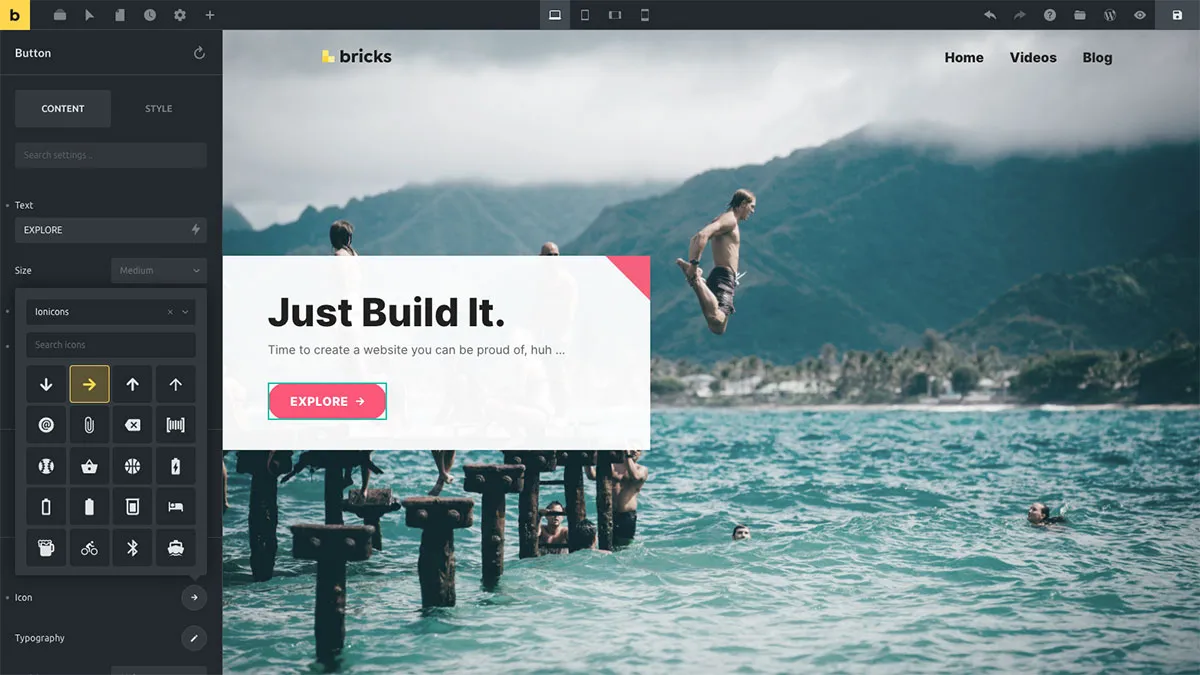
Tạo Toàn Bộ Trang Web Của Bạn Một Cách Trực Quan

Từ đầu trang đến chân trang và bất kỳ thứ gì ở giữa. Tùy chỉnh mọi khía cạnh của trang web của bạn ngay trong trình tạo … Bạn sẽ sớm quên rằng mình đang sử dụng WordPress;)
Chèn dữ liệu động. Chỉnh sửa và xem trước nhiều điểm ngắt cho một trang web đáp ứng đầy đủ được tối ưu hóa cho thiết bị di động.
Rất nhiều tính năng thông minh để giúp bạn xây dựng các trang web tốt hơn trong thời gian ngắn hơn.
Thật Nhanh Chóng, Khách Truy Cập Của Bạn Và Google Sẽ Yêu Thích Bạn.

Bricks Builder – Build WordPress Sites That Rank không chỉ giúp bạn xây dựng trang web của mình trong thời gian kỷ lục mà còn tải trang web trong thời gian kỷ lục. 100/100 GTmetrix điểm ngoài hộp. Không cần plugin tối ưu hóa.
Làm sao? Không cồng kềnh, đánh dấu hợp lệ sạch sẽ và tải chậm thông minh tất cả nội dung của bạn.
Ngoài ra, Bricks là một chủ đề, không phải là một plugin. Toàn bộ thỏa thuận, nếu bạn muốn 🙂
Không Phải Là Một Nhà Thiết Kế? Không Vấn Đề Gì.

Bắt đầu chạy với một trong những mẫu tạo sẵn của chúng tôi. Tạo phong cách chủ đề tùy chỉnh để biến bất kỳ thiết kế nào của riêng bạn.
Chỉnh sửa hình ảnh của bạn một cách trực quan thông qua các bộ lọc CSS. Thêm gradient và bộ chia hình dạng không giới hạn vào bất kỳ khối nào. Tạo bảng màu phù hợp với thương hiệu của bạn. Tải lên các phông chữ và SVG yêu thích của bạn.
Cần thêm sức mạnh thiết kế lập trình? CSS & JavaSript tùy chỉnh có thể được thêm trên toàn cầu hoặc vào các khối riêng lẻ.
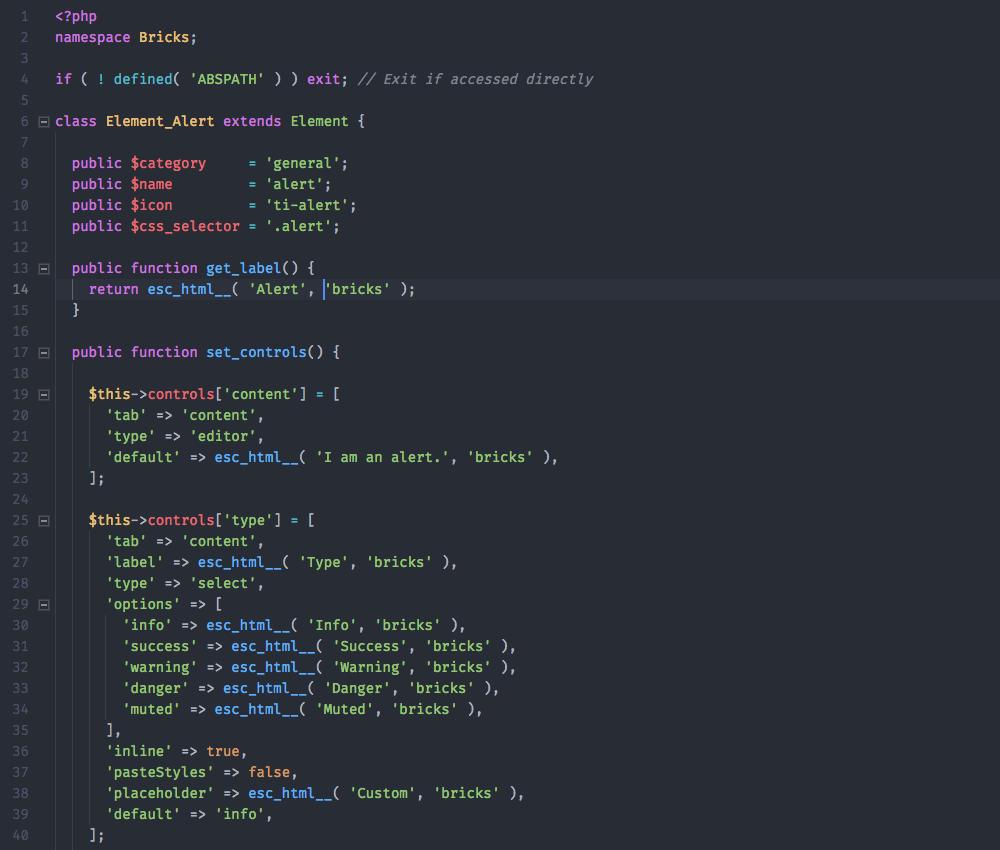
Bricks Builder – Giấc Mơ Của Các Nhà Phát Triển.

Dễ dàng tạo các phần tử của riêng bạn bằng PHP, HTML và CSS. Không yêu cầu quá trình xây dựng / biên dịch phức tạp.
Sử dụng móc và bộ lọc để tùy chỉnh mọi thứ theo bảng màu, lưu tin nhắn, v.v.
Mở rộng Bricks theo bất kỳ cách nào có thể tưởng tượng được bằng cách thêm các điểm cuối của riêng bạn vào API Bricks. Bạn định xây dựng gì tiếp theo?
Changelog: Bricks Builder – Build WordPress Sites That Rank
Download Bricks Builder v1.4.0 Beta - Build WordPress Sites That Rank Nulled Free
v1.4.0 Beta
Remove jQueryNew
WooCommerce : Cart & Checkout Pages (Phase #2)New
Link Type: Media (Attachment)New
Class Lock for CSS-Class-Based StylingNew
Remove Element Wrapper (Builder & Frontend)New
Builder: History PanelNew
Shorter element IDs & element class namesNew
Global CSS Classes: Import/ExportNew
Sync Global Data between All Open Builder InstancesNew
Add New Container Layouts VisuallyNew
Structure Panel: Add Level IndicatorNew
Allow to nest TemplatesNew
Copy element styles & paste to global classNew
Canvas: Element Spacing & Container Resizing (in Steps of 5)New
Element Spacing: Visually adjust any unit on canvasNew
Dynamic Data: Add Provider “JetEngine”New
Dynamic Data: Run PHP functionsNew
Template: “Populate content” New option to populate with “CPT Archive”New
Product Up-Sells element: Extend with Product Cross-SellsNew
Dynamic Data: human readable time difference filterNew
Counter element: New setting “Count From”New
Query: Add “Ignore sticky posts” settingNew
“Disable lazy load” setting: Carousel, Slider, TestimonialsNew
Query: Add custom “No results message” settingNew
Nav Menu Element: Sub menu item borderNew
Disable Loading Google Fonts (via Bricks filter)New
Divider: Add Direction “Vertical”New
Products Filter element: New setting “Only parent terms”New
Copy Styles: Copy CSS classes tooImprove
Theme Styles: Container width only applies to root & direct child container of stretched containerImprove
Export Template: Include Global CSS Classes DataImprove
TinyMCE: Text editor resizes when switching between Visual & Text modeImprove
Improve Quick Edit linksImprove
Builder: Remove inner wrappersImprove
Updated: FontAwesome 6 & swiperJS 8Improve
Image Gallery & Posts element: Add “srcset” attributeImprove
Custom Fonts: Load “woff2” font file firstImprove
Community Templates: Disable autoloading option (performance)Improve
Remove default WordPress color presets on Bricks pagesImprove
Improve Selection Contrast in Code EditorImprove
Improve performance on element registrationImprove
Image element: Open Link to Attachment Page/Media File in same tab by defaultImprove
A11y: Tabbing should target menu items subsequently (Fly-out Menus)Improve
Revisions: Don’t apply Bricks revisions limit to pages/posts that aren’t rendered with BricksImprove
Template inserted as shortcode: Missing Styles (“External Files”)Fix
Template: Page Settings > Custom CSS: Missing styles (“Inline Styles”)Fix
Theme Styles: Icon Box Alignment & Icon SizeFix
Pseudo Classes: Styles not added to other elementsFix
Global CSS Class: “flex-stretch” doesn’t stretchFix
SVG Element Width (in %)Fix
Remove Bricks templates from wp-sitemap.xmlFix
Testimonials Element: SVG arrow icons aren’t renderedFix
Conflict with Users list custom columns in wp-adminFix
Post title: Renders archive title (in loop)Fix
Query Loop: “Include posts” resets the queryFix
Query Loop: Same background image for all posts/terms showsFix
Query Loop: Broken Taxonomy & Meta Repeater Control UI (in builder panel)Fix
Heading “Reset” via formatting toolbar adds “p” tagsFix
Builder: “Scroll to element” with preview scale creates grey area at the bottomFix
Saving element as “Global element” loses the custom labelFix
“Paste element” with non-container selected not workingFix
Copy & Paste Element: Custom CSS “root” issueFix
Basic Text element: HTML tag doesn’t update in builderFix
Related Posts: “Content width” sets height; and column width depends on post titleFix
max-width unit (default 100%) can’t be changed to px (default unit)Fix
Form Element: Remove inline style from file upload result divFix
Form Element: File upload in form shows 10 uploads instead of 1Fix
PHP notice: When inserting Community TemplateFix
PHP error: When using woo_product_excerptFix
Dynamic Data: Allow output of iframe in textareaFix
Templates: Escape characters in Code elementFix
Insert Template: Single quote gets escapedFix
Dynamic Data “post_content”: SVGs are escapedFix
Rich text with image in Template: img tag gets escapedFix
Pricing Table: Dynamic Data Dropdown Styling IssueFix
Product Archive: If set as the search template it should accept filter with ?s=Fix
Conditions: Pages translated with Polylang do not showFix
Nav Menu Element: CSS transition don’t apply to menu itemsFix
Background video: Chrome not playing .mp4 filesFix
Number Control: Unit only added after blur or enterFix
Basic Text element: 0 = empty contentFix
Color Palette: Using “External Files” in a fresh installation color vars are not loadedFix
Icon Box: Deprecated controls generate old CSSFix
JS-based elements inside Query Loop not workingFix
Author Avatar & Featured Image Image SizeFix
Header/Footer Templates: “Inner Container” PaddingFix
Mobile Menu: After opening a submenu, it is not possible to close itFix
Structure Panel (RTL): Container toggle not workingFix
Custom elements: Styles & scripts not loaded if element not added to canvasFix
WooCommerce: Breadcrumbs wrong pathFix
WooCommerce Price Filter: Styling issues (Safari & Firefox)Fix
WooCommerce: Variable product not showing stock of the variationFix
Fix Multiple CSS DeclarationsFix
v1.3.7
Query Loop BuilderNEW
Provide Min & Max Width/Height SettingsNEW
Image: Add setting for “object-fit” & “object-position”NEW
Add CSS “overflow” settingsNEW
Add Position “Static” valueNEW
Builder: Toolbar Logo Link To: “Post Type” ScreenNEW
Add flex-basis, flex-grow, flex-shrink settings to every elementNEW
Pagination elementNEW
Builder Mode: Custom (via CSS variables)NEW
Number Controls: Custom unitsNEW
Theme Style Setting: Root Container PaddingNEW
Builder: Remember selected CSS classesNEW
Basic Text: Convert Bricks data to Gutenberg blockNEW
Image Element: Add source “External URL”NEW
Post Title element: Add “Link to post” settingNEW
New Translation: CzechNEW
Search Results: Include Bricks DataNEW
Icon Box: New “Direction” settingNEW
Related Posts element: Add “Image Size” settingNEW
New filter: Disable merge with main queryNEW
Code element: New filter to remove dangerous keywords from code executionNEW
New filter: Render attributesNEW
Dynamic Data: Support ACF User FieldsNEW
Dynamic Data: Support Settings Page, Term and User Fields for Meta Box (plugin)NEW
Dynamic Data: Support for Terms Fields in ACFNEW
Theme Styles: More “Blockquote” settingsNEW
Query control: Add parent, child_of and childless parameters to Terms queryNEW
Theme Styles: Add Margin setting for HeadingsNEW
Updated German translationNEW
Video element: Add “mute” setting to YouTube & VimeoNEW
Remove default z-index from Header, Content & FooterIMPROVE
Slider element: Hide until fully loaded (initialised)IMPROVE
Template Import: Remove “Execute Code” setting from “Code” elementIMPROVE
Disable Emojis: Remove emoji DNS prefetchIMPROVE
Better border-radiusIMPROVE
Basic Text element: Set width to “auto” by defaultIMPROVE
Background-size setting: Add “auto” to dropdownIMPROVE
Button element: Change Size placeholder from “Medium” to “Default”IMPROVE
Frontend: Select dropdown doesn’t show arrowIMPROVE
WooCommerce Notices Wrapper: Positioned outside headerIMPROVE
Dynamic Data: Improve Pods Relationship Field OutputIMPROVE
Updated TypedJS to latest version (2.0.12)IMPROVE
Number control: Let mouse & arrow value change start at inherited breakpoint valueIMPROVE
Social Icons element: Remove unnecessary spansIMPROVE
Reset settings inside control popup closes the popupIMPROVE
Builder: Close Control Popup when another is openedIMPROVE
Number control: Adjusting values via mouse too sensitiveIMPROVE
Products element: Shortcodes not renderedIMPROVE
Builder Color Control: Show colors above slidersIMPROVE
IMPORTANT: Remove “flex-shrink:” 0 Bricks previously added by default to width settingIMPROVE
Builder: Disable autocomplete on input number fieldIMPROVE
Update: Vue 3.2.6 > 3.2.28IMPROVE
Remove Migration & Pre-Container Layout CodeIMPROVE
Move template to trash instead of force deleting it immediatelyIMPROVE
Fix copy & paste of Container elementFIX
Custom Code: Need to click twice to focusFIX
Dynamic Data: Pods checkbox returning boolean instead of labelFIX
Dynamic Data: Pods date field not respecting date formatFIX
Structure Panel (RTL): Container toggle not workingFIX
Posts Element: Overflow due to “Spacing”FIX
Vimeo background video shows player controlsFIX
Mobile Menu toggle in builder: Close color, hide close, close positionFIX
Can’t set template condition for homepage when homepage is set to “Latest Posts”FIX
Builder Panel: Element search shows duplicates of global elementsFIX
“Edit with Bricks” pulls content from template not postFIX
Dynamic Data: {archive_title} shows context as prefix by defaultFIX
Flex Row: Wrong icons at main & cross axisFIX
Products Query: Filter should narrow downFIX
Code element: Scripts not rendered (in builder)FIX
Rich Text element: embed in {post_content} not showingFIX
Posts element filter: CPT Taxonomy not showingFIX
“Render with WordPress” not working for CPT with Bricks dataFIX
Rich Text element: Empty on Error pageFIX
Frontend: Global Elements show default textFIX
Background Control: Position “Custom” not showing for mobile breakpointsFIX
Font-size unit resets to pxFIX
Tabs element: Tab Titles Not Wrapped & Add “Stretch” Tab Title SettingFIX
Post Content element: Alignments not respected (Data Source: Bricks)FIX
Nav Menu element: Top Level Menu “text-align” not appliedFIX
Form element: Button border gets overridden by field borderFIX
Countdown element: Can’t set time in date fieldFIX
Pricing Tables element: Background-color bleedsFIX
Template Shortcode: CSS Classes Styles MissingFIX
Icon Box element: No icon selected takes up spaceFIX
Blog Page: No styles when using Template elementFIX
Nav Menu element: Sub menu icon not correctFIX
Rich Text element: Pasting on the canvas cleans editor content in the panelFIX
Template Conditions: If CPT is excluded from search it doesn’t show in dropdownFIX
Page Settings: Site Layout “boxed” has no effectFIX
Control number: Default “min” value should be 0, not 1 (and negative for all margins)FIX
Posts Element: Query “Post type” split into charsFIX
Sticky Header: “Scrolling Background Color” applied multiple timesFIX
Builder: Full-width element creates horizontal scrollbar when selectedFIX
Basic Text: When “Link To” is set typography is overwritten by Theme Styles LinksFIX
Countdown element: “Typography Time” setting not appliedFIX
Search Form: Border styles not appliedFIX
Divider: Icon Position “Left” broken on frontendFIX
Number control: Values above ‘max’ reset value when using mouse/arrowsFIX
Posts Element: Different “Columns” on mobile breakpoint break layoutFIX
Sidebar element: line-height & title typography not applied to widgetsFIX
Change element sizing & spacing on canvas updated element ID instead of selected global classFIX
Font-size input: CSS variables not generatedFIX
CSS “Transition” setting: Applied to multiple selectorsFIX
Post Content element: Data Source “Bricks” adds list bullets to every element that contains a list (ul)FIX
Non-CSS controls should always use “required” from base breakpoint (not mobile)FIX
Negative values apply as unitFIX
Improve Undo/RedoFIX
Menu & mobile issues with sub menusFIX
Font family with digits, spaces cause invalid property valueFIX
Overlay/Gradient applied to global class does not showFIX
Dynamic Data: “Author Avatar” emptyFIX
v1.3.5
Global CSS Classes (class-based styling)
NEW
CSS Pseudo-Classes & Pseudo-Elements
NEW
Integration: Toolset (Dynamic Data)
NEW
“Hidden” Form Fields
NEW
Post Content Element: Render Bricks data
NEW
Form Element: Add “BCC” field to form action ‘Email’
NEW
Accordion: Set HTML tag for accordion title
NEW
More Container Flex Settings: flex-grow, flex-shrink, flex-basis
NEW
Template Inner Content (see “Render Bricks data” feature in 1.3.5)
IMPROVE
Remote Templates: Improve Whitelist URL Check
IMPROVE
Theme Update Notice: Point release notes to changelog URL, not homepage
IMPROVE
Set default image size to “Large”
IMPROVE
Control Dimensions: Highlight active ‘Linked’ state
IMPROVE
Add “Cancel” button to feedback popup on theme deactivation
IMPROVE
Product archive template preview set to product category: Template preview incorrect
IMPROVE
Structure Panel: Add visual hint (globe icon) to all global elements
IMPROVE
License Key Field: Toggle license key (plain text & password) via eye icon
IMPROVE
Dynamic Data: Render Product Category Image in Single Product
IMPROVE
Builder “Pages” Panel: Cut off page title & show page slug on hover as “title” attribute
IMPROVE
Copy & Paste Styles: Repeater, Breakpoint, and Pseudo-Class settings
IMPROVE
Dynamic Data: Allow to “Exclude tags” via Bricks filter
IMPROVE
Dynamic Data: Allow to use all dynamic data tags in all contexts (text, image, link, etc.)
IMPROVE
Video Background: Scaling change not reflected on builder canvas
FIX
Mobile menu is open: Prevent HTML body scrolling
FIX
Container: Column-gap not applied in builder
FIX
Custom Fonts: Issues when selecting font file in the media modal
FIX
Products Filter: Padding causes price filter to overflow
FIX
Text Editor: Changes made under ‘Text’ tab not sent to canvas
FIX
Nav Menu: Apply active typography to top level when visiting submenu URL
FIX
Updated: CodeMirror to 5.63.3 (Code element)
FIX
Accordion: Trigger title & icon hover together
FIX
Testimonials: Margins & padding not applied correctly
FIX
Icon Box: Icon margin makes element edit pencil icon on canvas disappear
FIX
Copy Styles: Custom CSS “root” selector not copied properly
FIX
Carousel & Testimonials: Items without background overlap when using fade effect
FIX
Container flexbox axis controls don’t adjust accordingly when changing direction (In Firefox)
FIX
Posts Element: Box-shadow cut off
FIX
Slider: Empty “Content” renders as “undefined”
FIX
Carousel Element: Lightbox issues
FIX
Carousel Element: SVG arrow icon not showing
FIX
WooCommerce Price Filters: Not working in Firefox
FIX
Theme Style Links: Typography hover precedes normal state
FIX
Video Element: YouTube “Loop” not working correctly
FIX
Posts Element: After resetting the “Query” settings group “Post Type” can no longer be selected
FIX
Posts Element: Theme Style Links “Typography” settings not working correctly
FIX
WooCommerce: “Add to cart” notice is rendered outside Bricks wrapper
FIX
Posts Element: Pagination not working correctly on “Blog” page
FIX
Global Element Form Submit: Wrong field labels in default email content
FIX
Testimonials: “Items to show” setting in builder for breakpoints without effect
FIX
Avoid Bricks ‘undo’ shortcut while typing
FIX
Link Control Dimensions: Apply value & unit to all directions
FIX
Theme Styles (External Files): Mobile breakpoint settings missing
FIX
Element Custom CSS: ‘root’ replaced by element ID when switching between elements
FIX
Form Element: Radio/Checkbox field doesn’t show placeholder
FIX
Dynamic Data: Meta Box PHP error (when file field is empty)
FIX
Related Posts: When using ‘Categories’ as common taxonomy only posts retrieved (but no other CPTs are)
FIX
Product Filters: ‘Show empty terms’ control not working
FIX
Remove backslashes from Custom CSS when generating CSS (inline & external)
FIX
Posts Element: Metro layout use “li” tag for item sizer (fixes Lighthouse warning)
FIX
Global Elements: Frontend CSS not applied if element was a global element, but has since been deleted
FIX
“External Files” enabled: Error (500) on template import
FIX
Fix tab toggle
FIX
Theme Styles “Root Container Margin” precede margin setting of individual container
Release: 1.3.4
Asset Loading Optimization (CSS & JS)NEW
Structure Panel Auto-Sync (Bricks Setting)NEW
Builder: Sticky Panel Tabs (Content & Style)NEW
Form Element: Submit button margin (+ position)NEW
Dynamic Data: Custom separator for post termsNEW
WooCommerce: Provide “Add to cart” button styling for more elementsNEW
Product Filter Search: New Settings for Background, Border, Box ShadowNEW
Remove WaypointsJS dependencyNEW
Audio Element: Add Source “Dynamic Data”NEW
New Swedish TranslationNEW
Bricks Setting: Webfont Loading Method (to avoid FOUT)NEW
Improve: Slider background doesn’t change per breakpointIMPROVE
Template Insert: Hide Woo ‘Insert Template’ button if WooCommerce is not activeIMPROVE
WooCommerce Single Product: Remove spacing of empty notices wrapperIMPROVE
WooCommerce Cart: Add ‘Remove from cart’ icon on mobile & “woocommerce_cart” styling improvementsIMPROVE
Updated: German translationIMPROVE
Updated: Google Fonts libraryIMPROVE
Updated VueJS: 3.1.4 to 3.2.6IMPROVE
Border Width & Radius: Allow CSS functions (clamp, etc.)IMPROVE
Limit nested comments indentationFIX
WooCommerce – Button: Apply styling on non-woo pagesFIX
Fix Color Palette & Theme Style name containing apostropheFIX
Builder: RTL Style fixesFIX
Fix saving issue by removing slashes on saveFIX
Fix Moving hamburger icon (iPad/iPhone/Safari)FIX
Carousel: Can’t show more than 10 imagesFIX
Product Archive Template: Not applied to custom taxonomy archivesFIX
Form Element: Date picker only initialised for first date fieldFIX
Structure Panel: Disable remove all elements for users without full accessFIX
Builder: Translated “is_shop” throws error (Polylang)FIX
Code Element: Parse error in builder due to slashesFIX
Nav Menu mobile: Elements with z-index >= 1 overflow mobile menuFIX
Changing Custom ID causes “root” to misbehave in Custom CSSFIX
Limit Sticky Header Width To ‘Boxed Max. Width’ SettingFIX
Release: 1.3.3
After the feature-packed last release, this one addresses mainly bug fixes and improvements.
In case you are using the SwiperJS arrow CSS classes somewhere in your custom CSS, please replace those as follows:
.swiper-button-prev > .bricks-swiper-button-prev
.swiper-button-next > .bricks-swiper-button-next
This change is necessary due to a styling conflict when the JetPack plugin is being used.
ACF Dynamic Data: Allow defining image sizeNEW
Carousel Element: New setting to center align imagesNEW
Add theme support for wide and full-width alignment (Gutenberg)NEW
Display “Edit with Bricks” in admin bar only on (custom) posts & pagesIMPROVE
Show control error messages only to users with full Bricks accessIMPROVE
Container Element: Stop rendering HTML via AJAX when switching between breakpointsIMPROVE
Nav Menu: Add role=menuitem on menu items & role=menu on submenuIMPROVE
Remove z-index from header wrapperIMPROVE
Single Product Page: “Added to cart” notification not showingIMPROVE
Post Navigation: Shows double arrowsFIX
Template Element: Wrapper styles not always appliedFIX
Builder: CSS functions not working for margin & position controlsFIX
Nav Menu: Typography hover styles inconsistent between builder & frontendFIX
Code Element: Fix SanitizationFIX
Saving Bricks data strips slashes from content & settingsFIX
Selected Product Variation: Image Gallery doesn’t switchFIX
Video background: Not playing on iPhoneFIX
Template Insert: Images are not always importedFIX
Maps Element JavaScript error: Uncaught ReferenceError: $event is not definedFIX
SVG Element: Cannot be centeredFIX
Sticky header goes under admin barFIX
Posts Element: Pagination shows even if disabledFIX
Rank Math Fix: Prevent feeding content on non-Bricks post typesFIX
Accordion: Subtitle typography styles not appliedFIX
Gutenberg Post: “Uncaught TypeError: Cannot read property ‘querySelector’ of null” (when Bricks is not enabled for this post type)
Release: 1.3.1
Post Navigation: New Settings for Direction & Max. Post Width New
Template Conditions: Select specific taxonomy New
New Bricks Setting: Enable ‘Delete Bricks Data’ Button New
WooCommerce: Close Mini Cart on click outside Improve
{woo_product_stock} throws PHP error Fix
Skip content focus Fix
Fix: Products default order date descending Fix
Template Element: Builder ‘Edit template’ button not working Fix
Fix: Close mobile menu by clicking outside deactivates site scroll Fix
PHP 8: Can’t edit templates Fix
Button Element: Link ‘title’ & ‘aria-label’ duplicated Fix
Fix: Builder Mobile Breakpoint Scroll Fix
Release: 1.3
Bricks 1.3 brings a lot of major new functionality to Bricks. It's probably our most feature-rich release to date.
If you are running Bricks 1.2.3 you should see an update notification in your WordPress dashboard. If you are on a version older than 1.2.3 you first have to manually download version 1.3 from your Bricks account.
Please note that updating from a version prior to 1.2 you have to run the migrator in order to convert your existing section, row, column pages to the new "Container" element structure.
Let's have a look at the highlights of this release ...
WooCommerce Builder (Phase #1)
This release marks the first step to our vision of providing you with a visual WooCommerce builder (right within Bricks). In Bricks 1.3 you can visually create your entire single product page & product listing pages (such as your shop page and shop archive pages like your product categories & tags).
The remaining Woo-related pages (cart, checkout, account, thank you, etc.) will be added in multiple future releases prior to Bricks 1.4.
Accessibility
Better accessibility has long been on our roadmap, and we can finally announce that Bricks 1.3 has received some major a11y upgrade. You can find a lot more details about accessibility in Bricks over at https://academy.bricksbuilder.io/article/accessibility/
Custom Attributes
You can now add your own custom attributes to any Bricks element. When editing an element go to "Style > Attributes" to set your custom attributes. The official Academy article with all the details can be found here https://academy.bricksbuilder.io/article/custom-attributes/
Template Shortcodes
We've introduces the "Templates" element in the last release. Having the ability to insert templates via the bricks_template="ID" shortcode anywhere on your page, give you even greater freedom & possibilities.
Better Builder Preview
To allow for a more real-world preview inside the builder we've updated the device aspect ratios of all mobile breakpoints. Plus, you can now set not only the preview device width, but also height.
There are more new feature, improvements, and bug fixes. You can find the full changelog list below ..
WooCommerce BuilderNEW
Accessibility (WCAG & WAI-ARIA compliant)NEW
Custom AttributesNEW
Templates ShortcodesNEW
Related Posts: Add Gap & Column settingNEW
Builder: Context Menu – Save (container) as templateNEW
Social Sharing Element: New ‘Open in new tab’ settingNEW
Dynamic Data: {featured_image_tag:large:link}NEW
Dynamic Data: Post author avatar tag via {author_avatar}NEW
Builder: Better Mobile Device Ratios & Set device ‘Height’NEW
Builder: Show element hover & better element script interaction (slider, carousel, etc.)IMPROVE
WordPress Dashboard: Show “Bricks” label only if Bricks data existsIMPROVE
Improve SVG file & Google Font file load logicIMPROVE
Adjust Gutenberg .alignfull and .alignwide stylesIMPROVE
Template Element: Allow to select template type “Single”IMPROVE
Builder: Set element label in panel headerIMPROVE
Various Nav Menu ImprovementsIMPROVE
Update swiperJS 5.3.6 > 6.7.1IMPROVE
Team Members: Style improvementsIMPROVE
Posts Element: Don’t render field wrapper if content is emptyIMPROVE
Animated Typing: Mobile font size not respected if theme style ‘Typography’ is setFIX
CSS conflict when defining Theme Style ‘Typography’ body color was conflicting with button link colorFIX
Fix mobile menu when header is sticky and set to slide up on scrollFIX
Heading: ‘Type’ control not taking precedence over Theme Styles > TypographyFIX
Container with a (link): Lightbox Image not workingFIX
Fix lazy load classFIX
Background Reset Color clears all background settingsFIX
Archive default template not linking to the postFIX
Comments Element: Form titleFIX
List Element: Link Fix & Better Title Alignment ControlFIX
Fix default mobile editing mode widthsFIX
Insert template created from non-root container & Insert template after active elementFIX
Pricing Table: Features icon (SVG) changes size on line break on frontendFIX
Ordered & unordered list stylesFIX
Fix Color Hierachy: Element ‘Typography’ > Element ‘Style’ > Theme Style ‘Colors’FIX
Template Element: Form action not workingFIX
v1.2.3
Quick hotfix release. Issue: Moving existing elements via drag & drop to another container assigned the parent container ID to the element.
v1.2.2
“Template” ElementNew
Custom Animation DurationNew
Slider Element: Button Width SettingNew
Builder: Preserve control units across breakpointsNew
Default WordPress Styling for “ul” and “ol” tagsImprove
Improved: Add element DnDImprove
Form Element: Allow HTML in form field labelsImprove
Typography Controls: Improved OrderImprove
Custom Context Menu: Hide on left-clickImprove
Page Break FixFix
Password Protected Posts & Pages FixFix
Theme Style conditions were queried by dateFix
Fix Animation DelayFix
CSS ID issues on mobile breakpoint stylesFix
Divider without icon alignmentFix
Border control units (width & radius)Fix
Line height: No unit dropdownFix
Gutenberg to Bricks generates empty elementsFix
Nav Menu: Text alignmentFix
v1.2.1
Structure Panel: Confirm “Remove All”IMPROVE
Audio Element: External LinkNEW
Container: Add “Justify Content: Space evenly” & “Align Items: Baseline” optionsNEW
Bricks Settings: Generate Custom Image SizesNEW
Icon Control: Allow to select SVG filesIMPROVE
Lazy Loading Background ImagesNEW
Linkable ContainerNEW
Control Units: Allow decimals; Add unit via dropdown; Enter value + unitIMPROVE
Enable ACF Image Field in Text contextIMPROVE
Preview Toggle: Keep panel stateIMPROVE
Define a template as Blog pageIMPROVE
Remove {archive_title} context prefix (e.g. “Category”)IMPROVE
Container: Rename control label & add CSS property tooltipsIMPROVE
Builder: Enter Control Value & Unit in Number FieldIMPROVE
Builder: Don’t clear value when changing unitIMPROVE
Improve MigratorIMPROVE
Expand panel editor (TinyMCE) on focus and restore panel width on blurFIX
Fix Global Elements (For New Container Structure)FIX
Element Posts: Layout “Columns” not visible on mobile breakpointsFIX
Minor PHP noticesFIX
Remove Pods, Meta Box & CMB2 Post Type Display LimitationsFIX
Repeater styles not working on mobile breakpointsFIX
Posts Element: List view direction on mobile breakpoints (new setting: Direction)FIX
Google Fonts: Italic style not displayed correctlyFIX
Elements Panel not preserving resized width after toggling Preview ModeFIX
Bricks Theme Deactivation Feedback (z-index)FIX
Updated Vue, Vuex, SortableJSIMPROVE
Fix Custom Background Position (When Only One Axis Value Set)FIX
Image Element: Dynamic Data from ACF Options page not workingFIX
WordPress Element: Recent Posts – Links malformedFIX
Builder: Container background image not showing on Header/Footer Template
April 16, 2021 - Release: 1.1.3
Quick update with various hot fixes after the release of 1.1.2 yesterday.
Enable {post_title:link} dynamic tagNEW
Template Preview: Section/row/column background-image URL FIX
Element Form: Field type “Textarea” placeholder did not show FIX
Element Posts: Link Image enabled broke anchor HTML tag output FIX
Element Posts: Render each repeater field on its own row FIX
Render: Post & CPT Single Template on Frontend FIX
v1.1.1
Element Slider: New Overlay SettingNEW
Element Nav Menu: Active background & border controlsNEW
Add “Edit with Bricks” Button to Gutenberg EditorNEW
Remove in-builder contact form (link to Email instead)NEW
Dynamic Data: {post_excerpt} & {post_content}NEW
Toggle Header in builderNEW
New Romanian Translation (Cristian Uibar)NEW
Updated Spanish Translation (Andy Ponce)IMPROVE
Updated French translation (Thomas Arciszewski)IMPROVE
Form element: Add info on how to use field IDIMPROVE
Remove loading wrapper on frontendIMPROVE
Show mobile menu above background overlayIMPROVE
Show custom color palette by defaultIMPROVE
Always show CSS controls in mobile editing modesIMPROVE
Allow Reset of Default Theme StylesIMPROVE
Fix Disappearing PanelFIX
Toolbar logo link setting not showing correctlyFIX
Set margin to “auto” in builder when leaving margin value emptyFIX
Theme Style “Rank” controls bugFIX
Global Settings such as ‘Post Types’ not working on MultisiteFIX
Show “Delete Bricks data” confirm dialogue on frontendFIX
Add Theme Support for MenusFIX
Image Upload via DnD on Media ModalFIX
License page: Reload after license deactivationFIX
Custom Fonts implodeFIX
Form Redirect (PHP autoloader error)FIX
Background Image BugFIX
Dynamic Data: Meta box + post type registered with hyphen not renderedFIX
Template insert error (hasOwnProperty of null)FIX
- Gợi ý plugin tương tự: Elementor PRO – WordPress Page Builder
- Download Bricks Builder v1.3.7 – Build WordPress Sites That Rank Nulled: BRICKS.1.3.7.ZIP
- Download Bricks Builder v1.4.0 Beta – Build WordPress Sites That Rank Nulled: BRICKS.1.4.0b.ZIP
Khi bạn đã cập nhật thủ công lên phiên bản v1.3.1, bạn sẽ nhận được tất cả các bản phát hành trong tương lai dưới dạng cập nhật bằng một cú nhấp chuột ngay từ trang tổng quan WordPress của bạn. Không cần tải xuống thủ công nữa 😉